679 reads
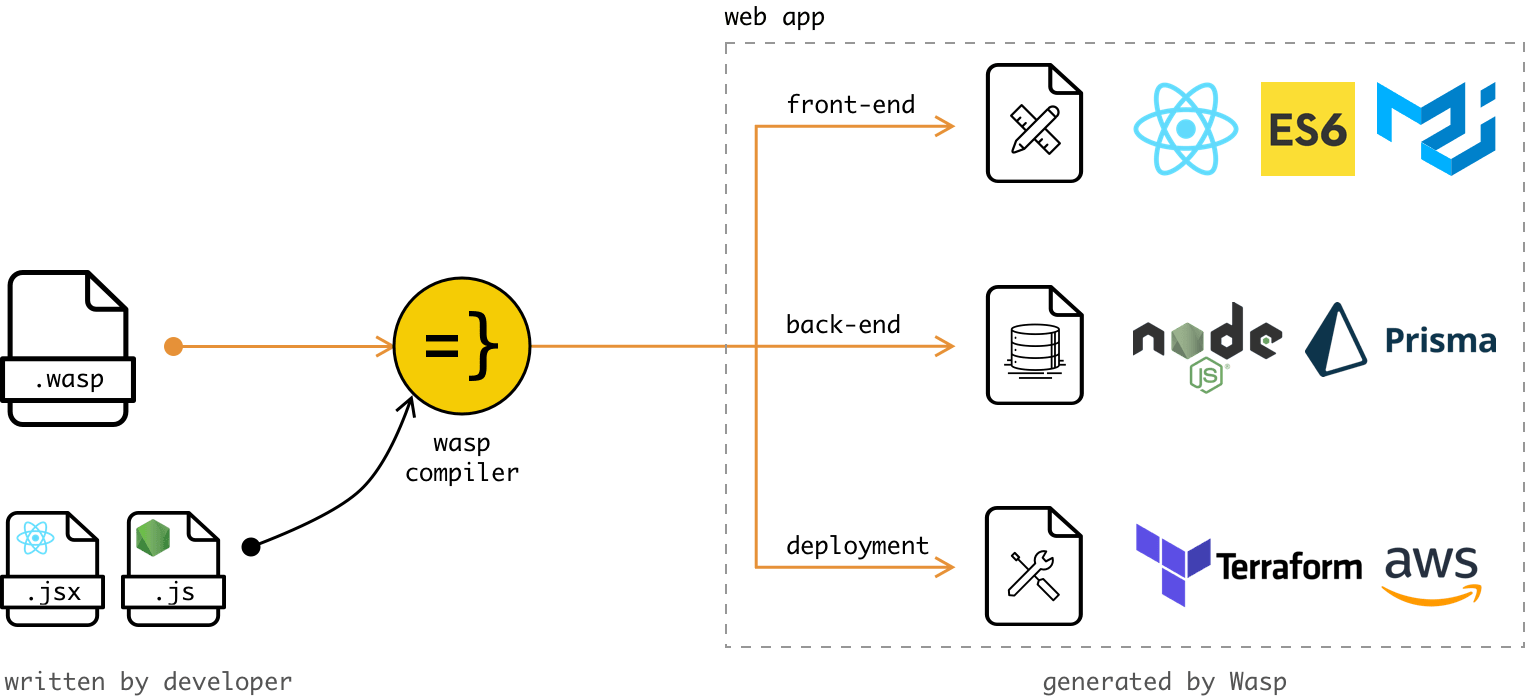
About the new simple declarative language we invented for developing web apps with no boilerplate
by
March 11th, 2021

Creator of Wasp.sh 🐝 Enthusiastic about open source, clean code, haskell, web dev, startups, building products.
About Author
Creator of Wasp.sh 🐝 Enthusiastic about open source, clean code, haskell, web dev, startups, building products.