1,980 reads
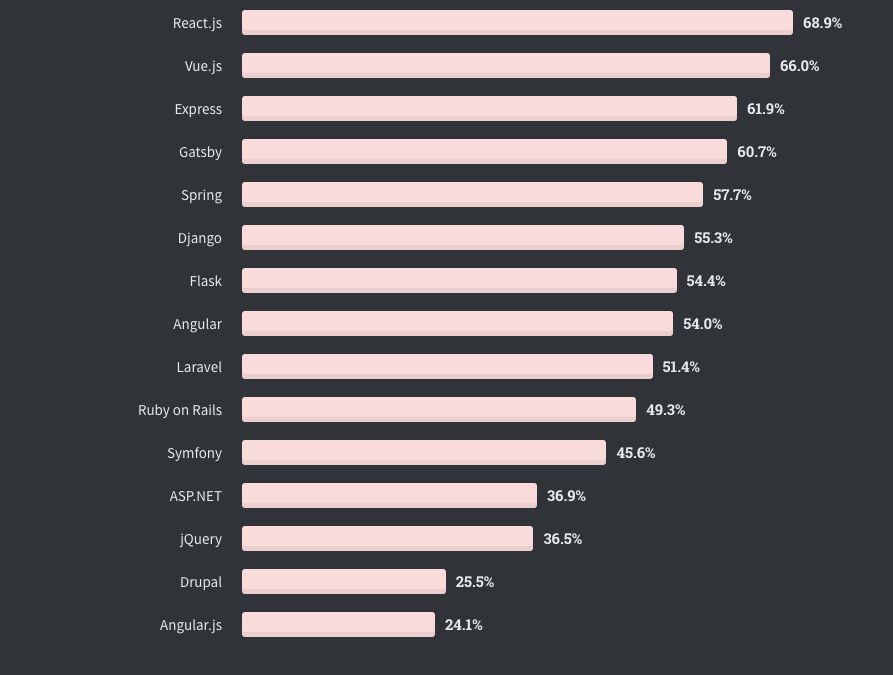
Top Startups and Enterprises Using ReactJS
by
September 23rd, 2020
Audio Presented by
Founder & CEO at EngineerBabu.com | Helping Small IT Agencies to Grow Business
About Author
Founder & CEO at EngineerBabu.com | Helping Small IT Agencies to Grow Business