4,688 reads
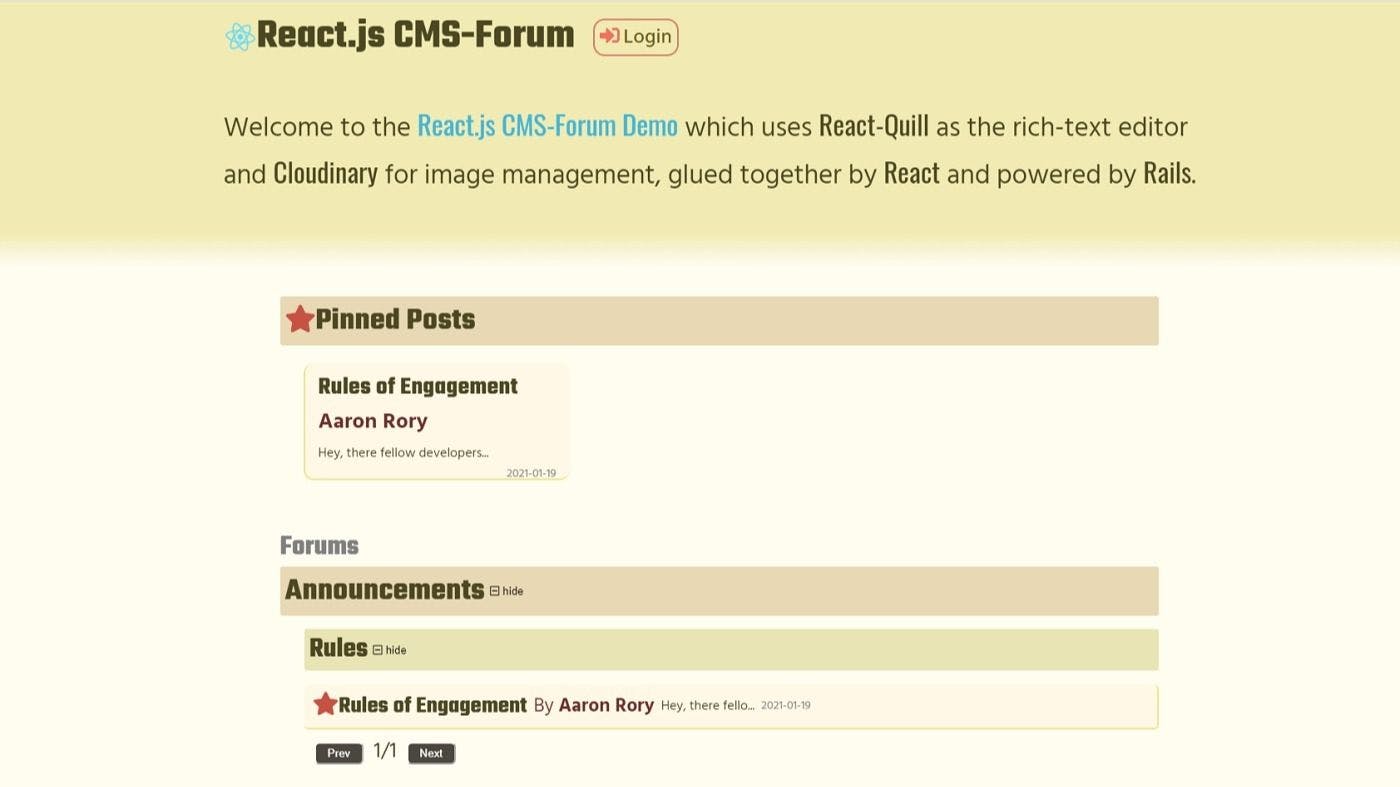
Creating a Forum CMS with React.js and Ruby on Rails
by
June 14th, 2021
Audio Presented by

Full-Stack Developer - JavaScript, React, Ruby, Rails. Portfolio: https://aaronrory.com
About Author
Full-Stack Developer - JavaScript, React, Ruby, Rails. Portfolio: https://aaronrory.com