14,561 reads
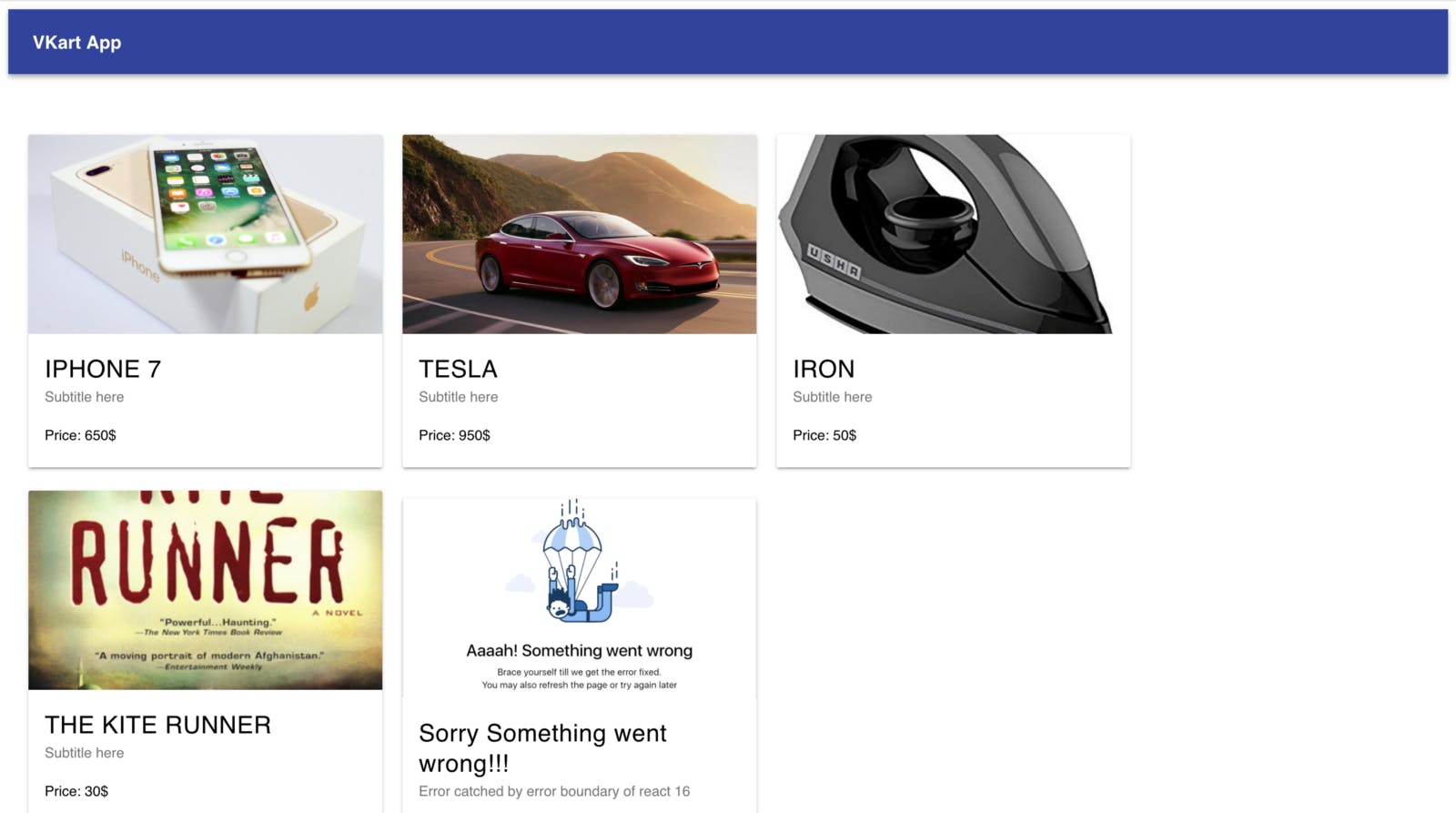
Error Boundaries in React 16
by
October 18th, 2017
👋 Senior Software Engineer with 5 years' of experience building products for numerous domains.
About Author
👋 Senior Software Engineer with 5 years' of experience building products for numerous domains.