365 reads
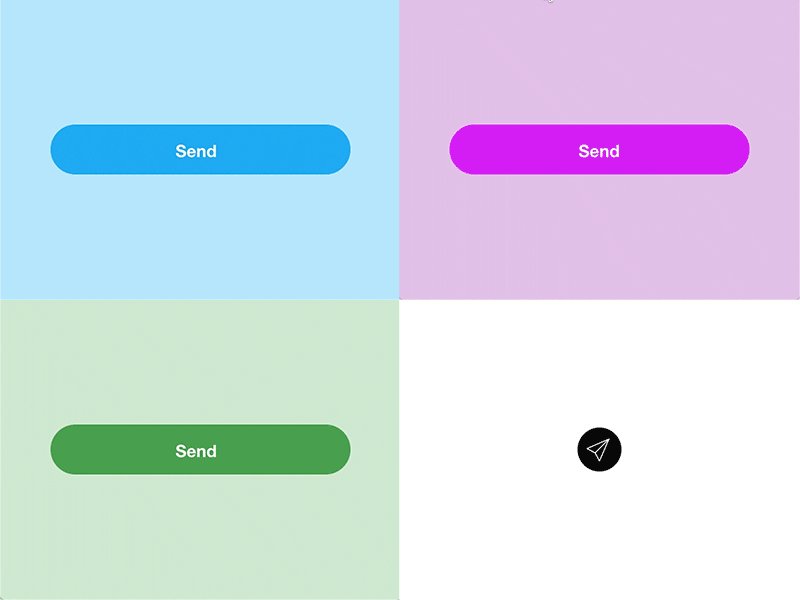
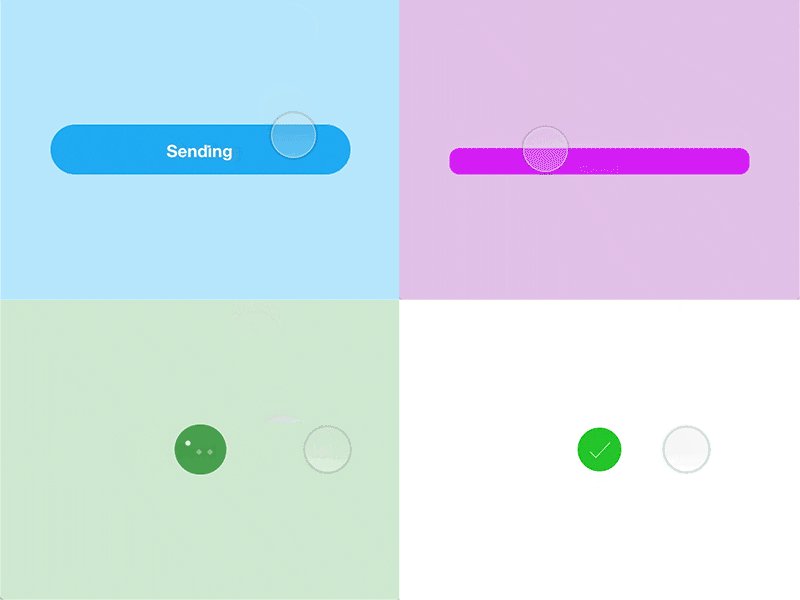
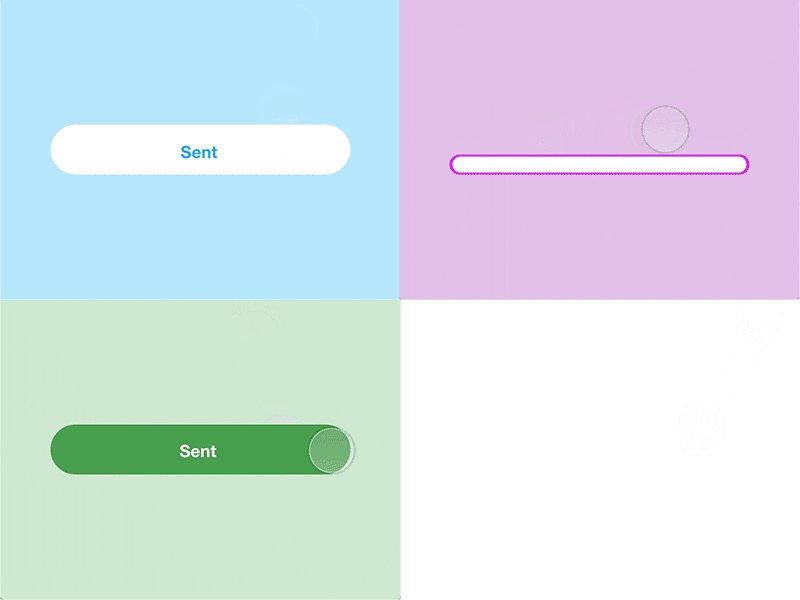
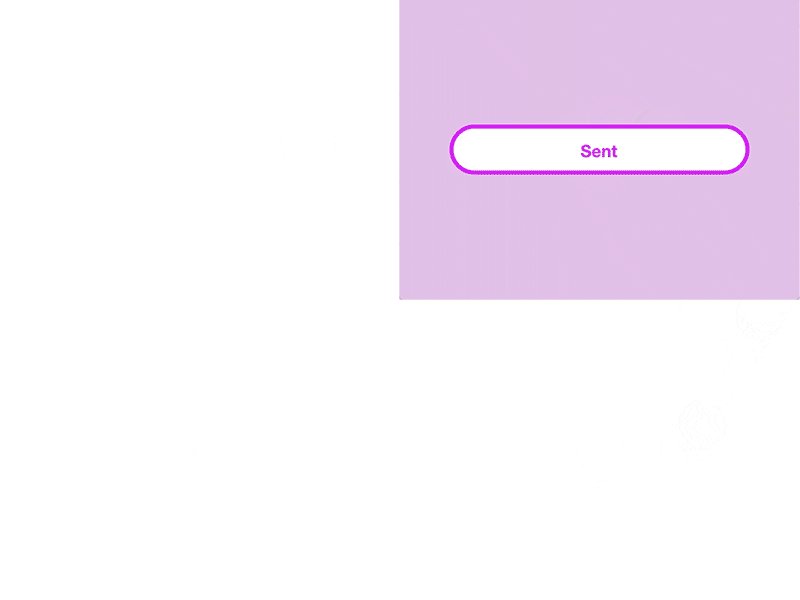
The Role of Microinteractions in Improving User Experience
by
April 9th, 2020
Premjith leads the Digital Marketing team at Aufait Technologies & Mindster
About Author
Premjith leads the Digital Marketing team at Aufait Technologies & Mindster