1,051 reads
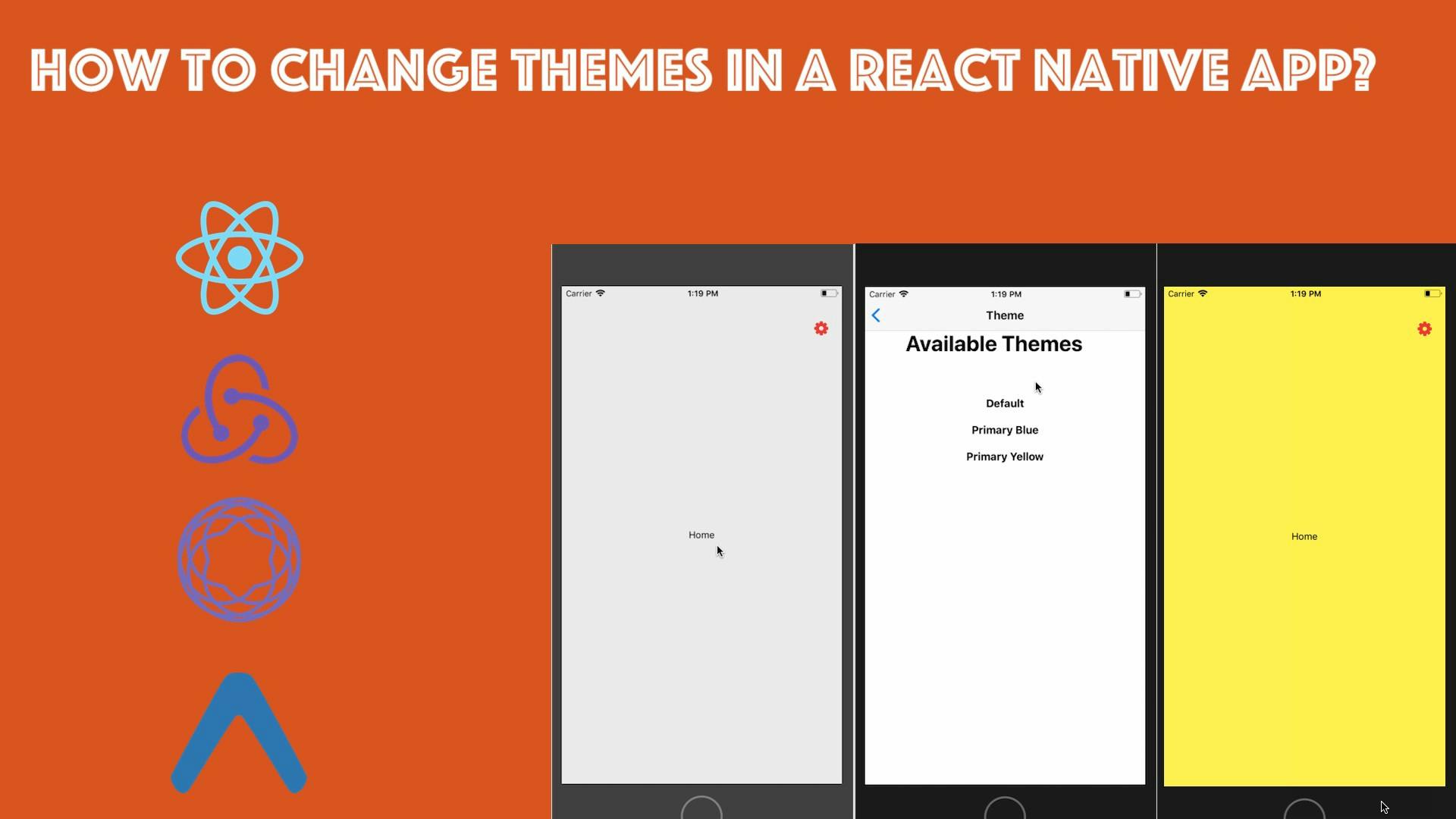
Simple Recipe to Build a Theme App in React Native
by
September 6th, 2018
Developer, Tech Writer | React Native & Expo enthusiast | Personal blog: amanhimself.dev
About Author
Developer, Tech Writer | React Native & Expo enthusiast | Personal blog: amanhimself.dev