257 reads
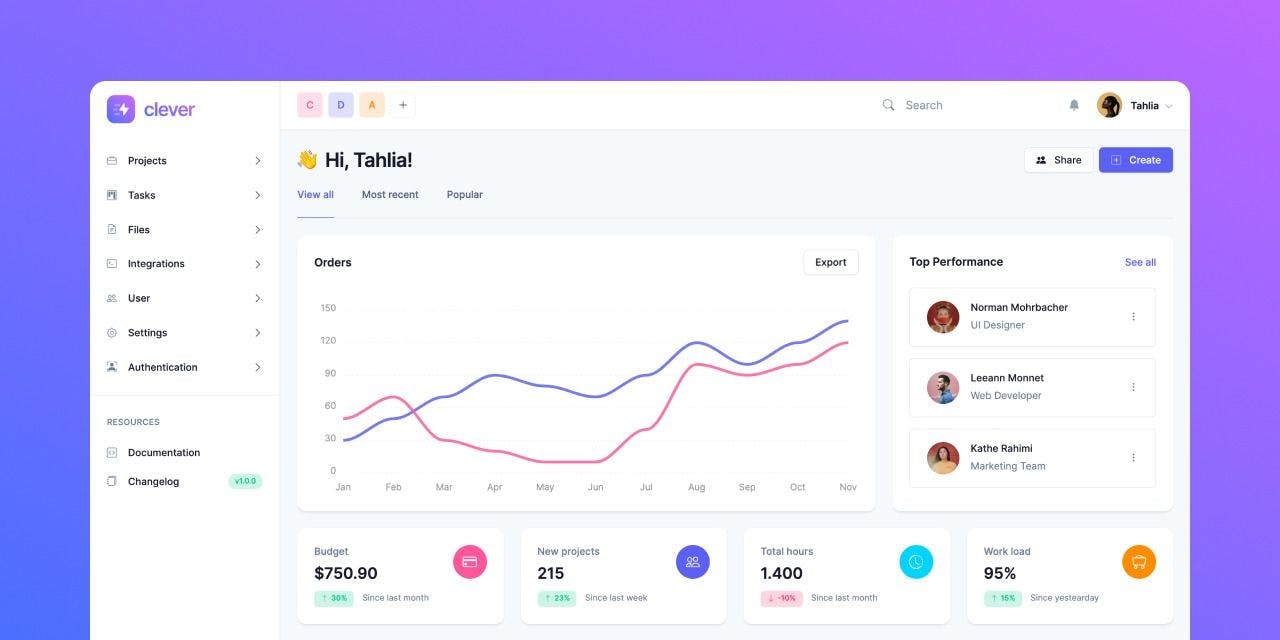
Open-source Bootstrap Dashboard Kit
by
February 14th, 2022
Audio Presented by
Supporting designers and developers in building fully responsive and outstandingly executed websites and apps.
About Author
Supporting designers and developers in building fully responsive and outstandingly executed websites and apps.