38,728 reads
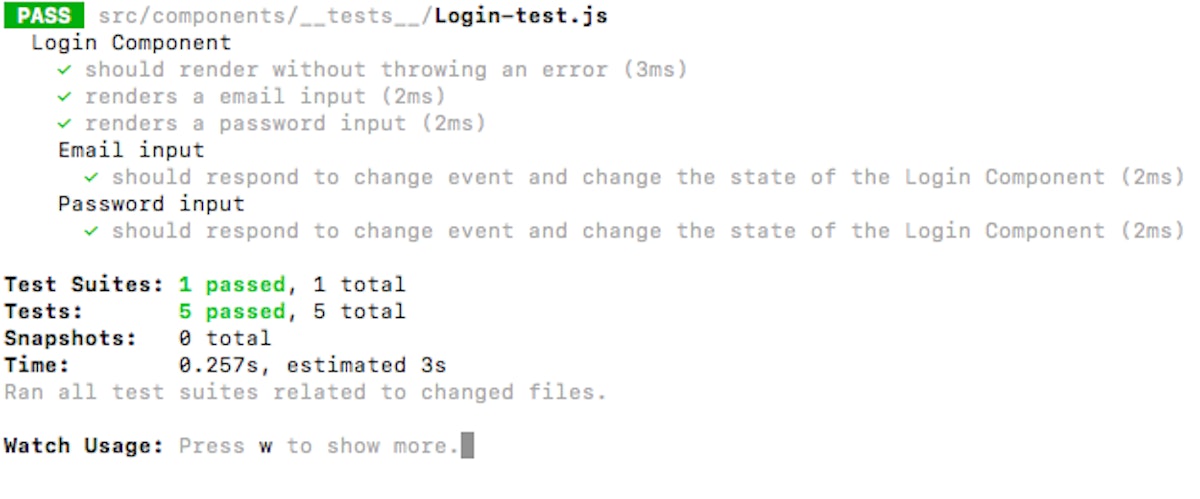
Implementing basic Component tests using Jest and Enzyme

Too Long; Didn't Read
This is the first of maybe a couple of posts that I am going to be doing on testing React components and TDD in general. This one deals with setting up the Jest and Enzyme libraries and then writing a couple basic tests for a Login component. In my next posts hopefully I’ll go into a little more detail about these libraries and about how we can test more complex components that involve Redux. So with that let’s get started!L O A D I N G
. . . comments & more!
. . . comments & more!