2,985 reads
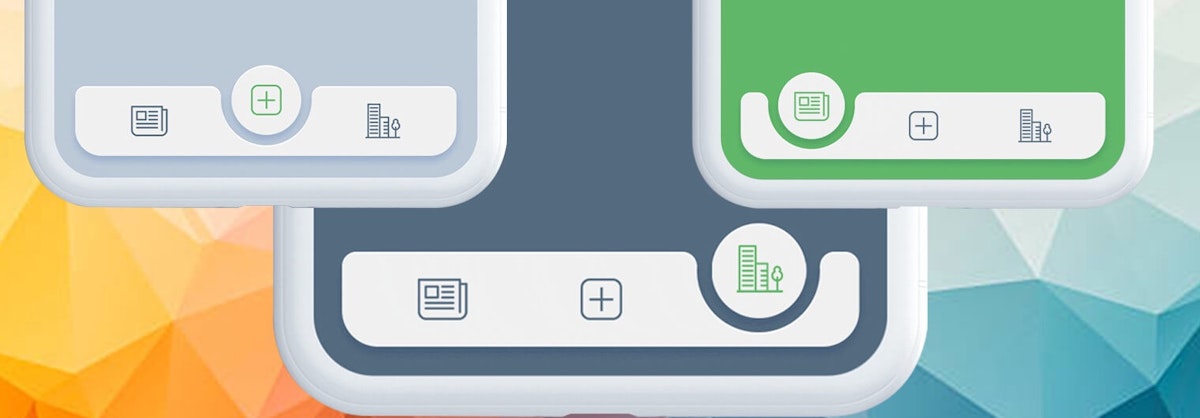
How We Created Tabbar Plugin with React Native

Too Long; Didn't Read
Now A days, React Native is one of the leading app development choice when it comes to cross platform apps development and at <a href="https://www.mindinventory.com/" target="_blank">Mindinventory</a> we love it like anything, but that is not enough for a Hard core developer to satisfy his desire of doing something out of this world, Isn’t it? usually now a days <a href="http://www.mindinventory.com/blog/google-releases-material-designs-new-suite-of-tools-for-app-designers/" target="_blank">Google’s Material Design</a> is the default choice when it comes to high quality UI/IX, We thought why not create something cool with the latest of Material Design and React Native and that lead us to this concept made to reality.L O A D I N G
. . . comments & more!
. . . comments & more!