448 reads
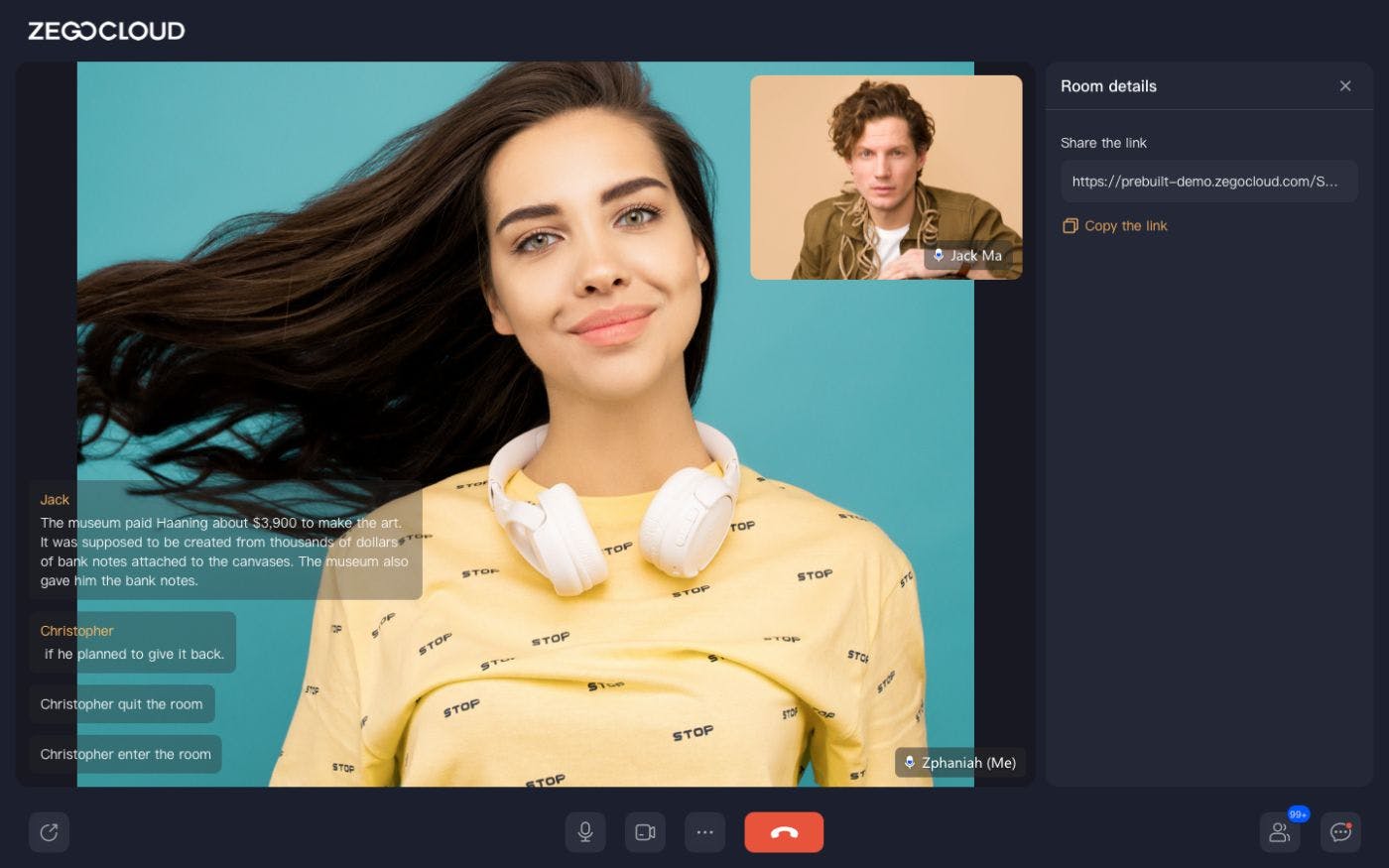
How to Embed Video Call Function on Your Website with PreBuilt SDK
by
August 12th, 2022
Audio Presented by

ZEGOCLOUD is a professional audio and video cloud services. Learn more: https://www.zegocloud.com/
About Author
ZEGOCLOUD is a professional audio and video cloud services. Learn more: https://www.zegocloud.com/