811 reads
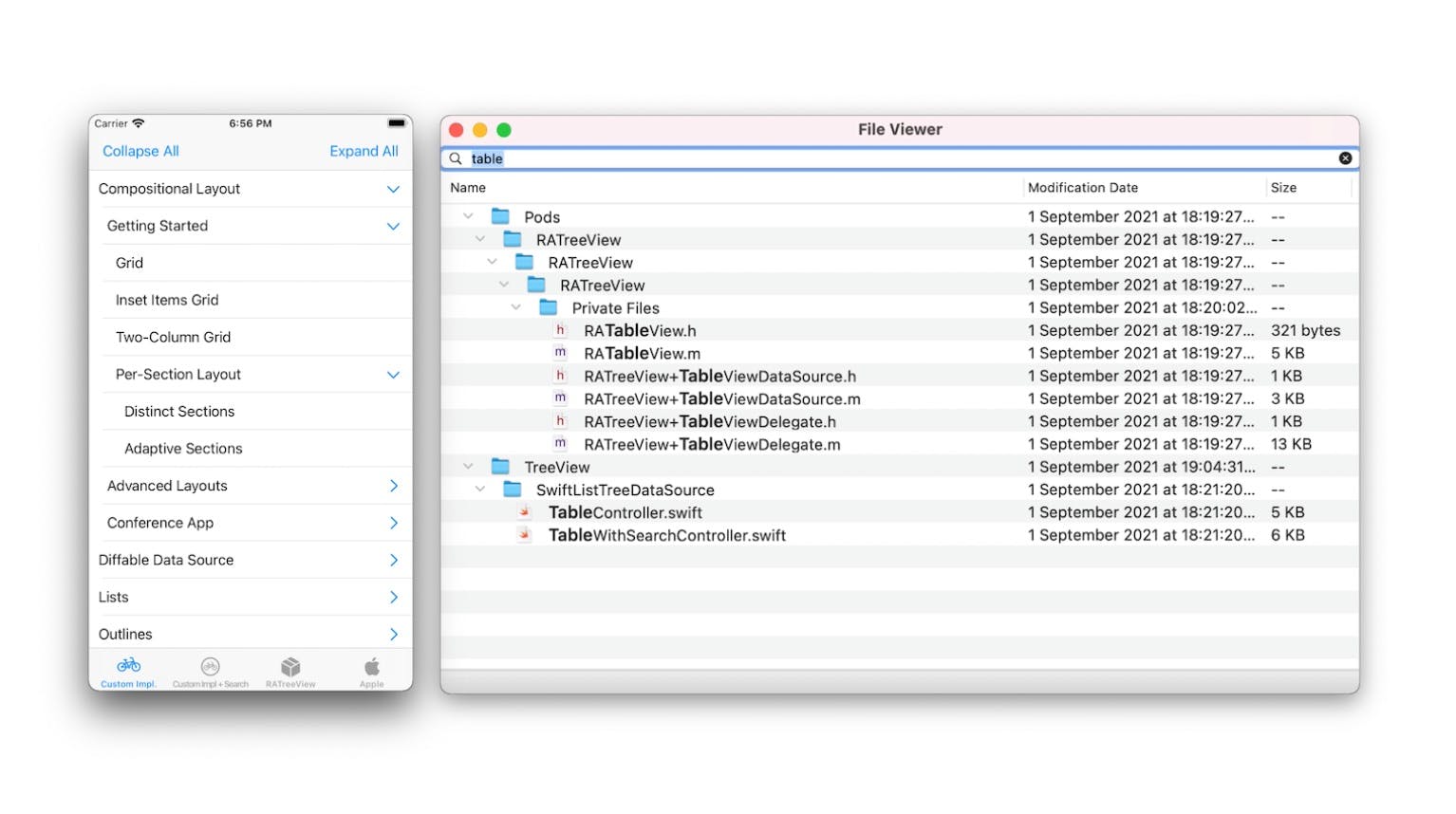
Display Hierarchical Data as List with Search Feature
by
October 26th, 2021
Audio Presented by
I am enjoying iOS Development, skiing, reading good books, spending time with family.
About Author
I am enjoying iOS Development, skiing, reading good books, spending time with family.
Comments
TOPICS
Related Stories
25 Common iOS 16 Issues
Jan 30, 2023