1,266 reads
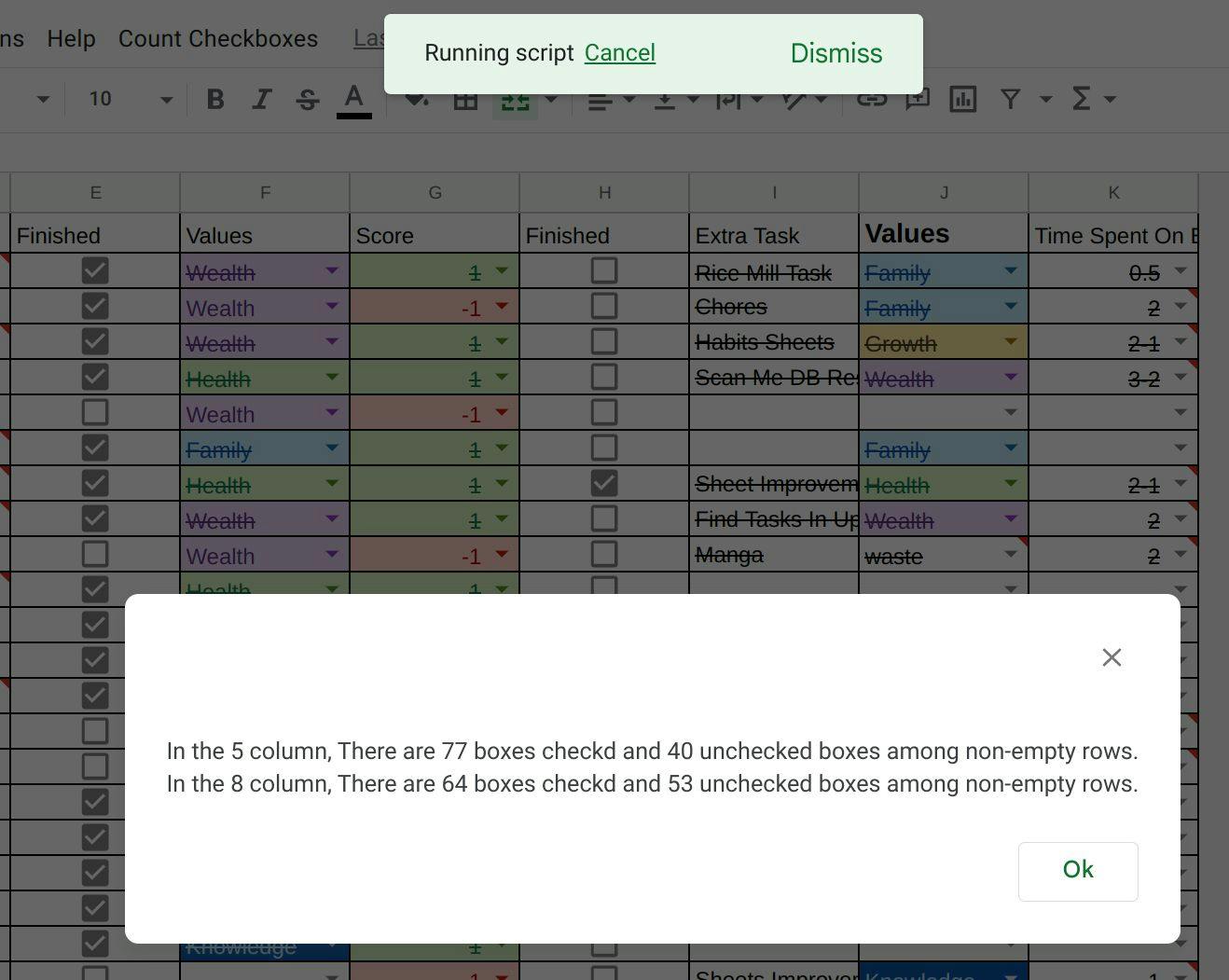
Using Apps Script to Count Checkboxes in Google Sheets
by
March 9th, 2023
Audio Presented by

As a freelancer, I create addons and scripts to automate google products such as sheets, Gmail, docs with apps script.
About Author
As a freelancer, I create addons and scripts to automate google products such as sheets, Gmail, docs with apps script.