2,183 reads
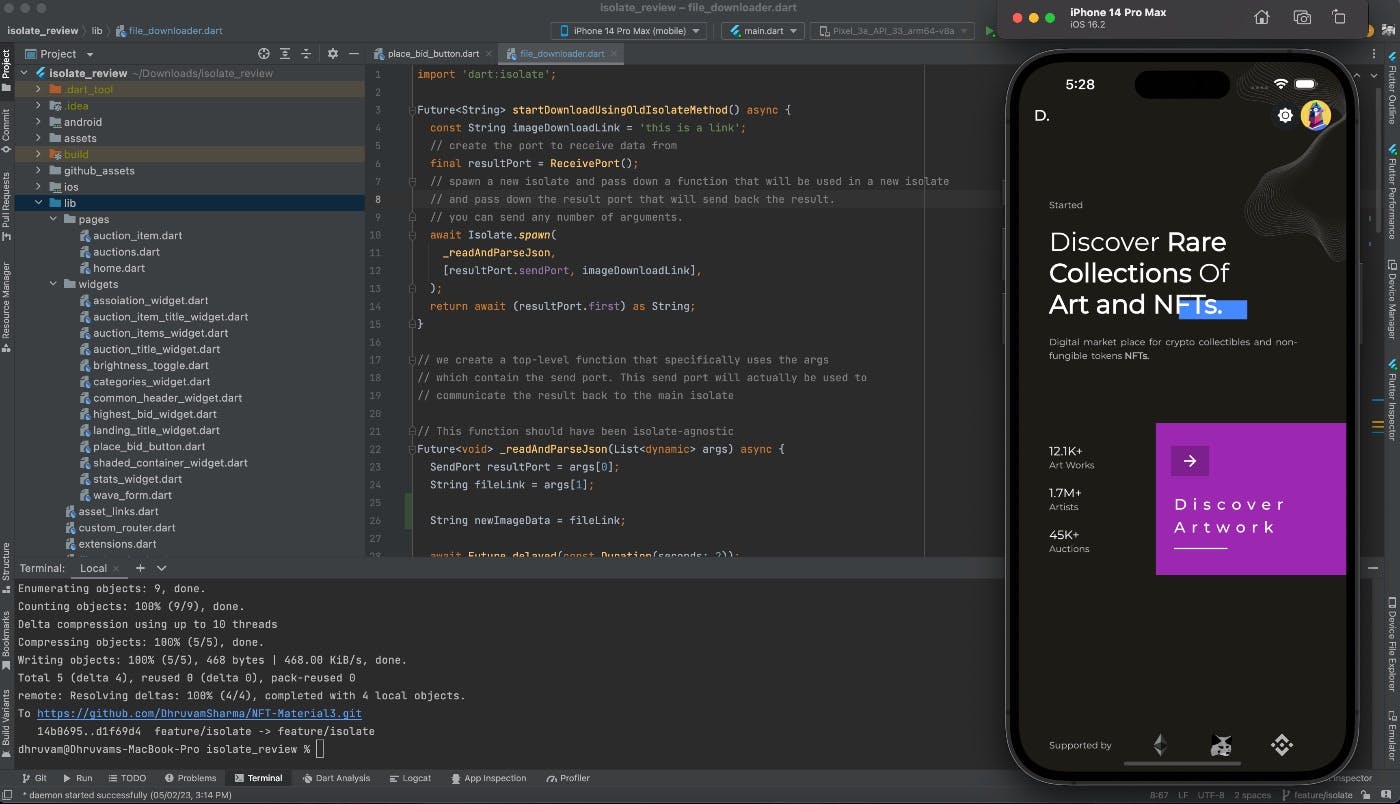
Running Parallel Code in Flutter With Isolates
by
February 17th, 2023
Audio Presented by
Google-certified Android Developer @ToTheNew. Flutter Geek. Dancer. 🕺 Reader. Coffee Addict. 😍
Story's Credibility

About Author
Google-certified Android Developer @ToTheNew. Flutter Geek. Dancer. 🕺 Reader. Coffee Addict. 😍
Comments
TOPICS
THIS ARTICLE WAS FEATURED IN
Related Stories
Java bits: 0xFF and 0xFFL
Oct 31, 2017
10 good rules for bad App
Apr 03, 2016