211 reads
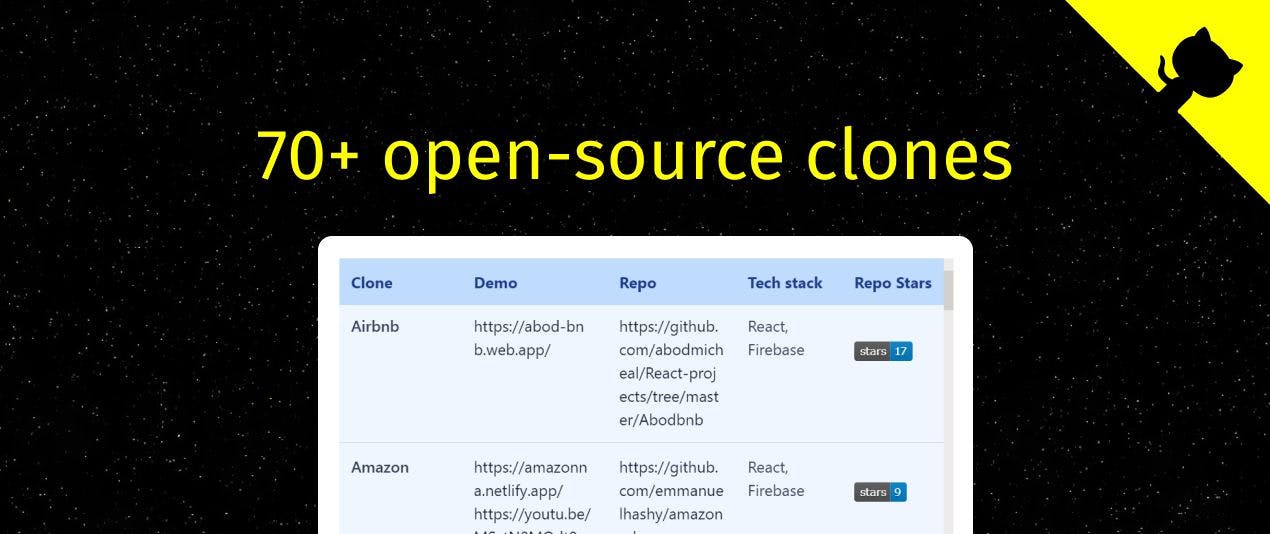
My Journey Of Going Viral With A Humble Github Project 🚀
by
May 18th, 2021

Tech founder & Maker. I write about startups, tech, and developer productivity.
About Author
Tech founder & Maker. I write about startups, tech, and developer productivity.