259 reads
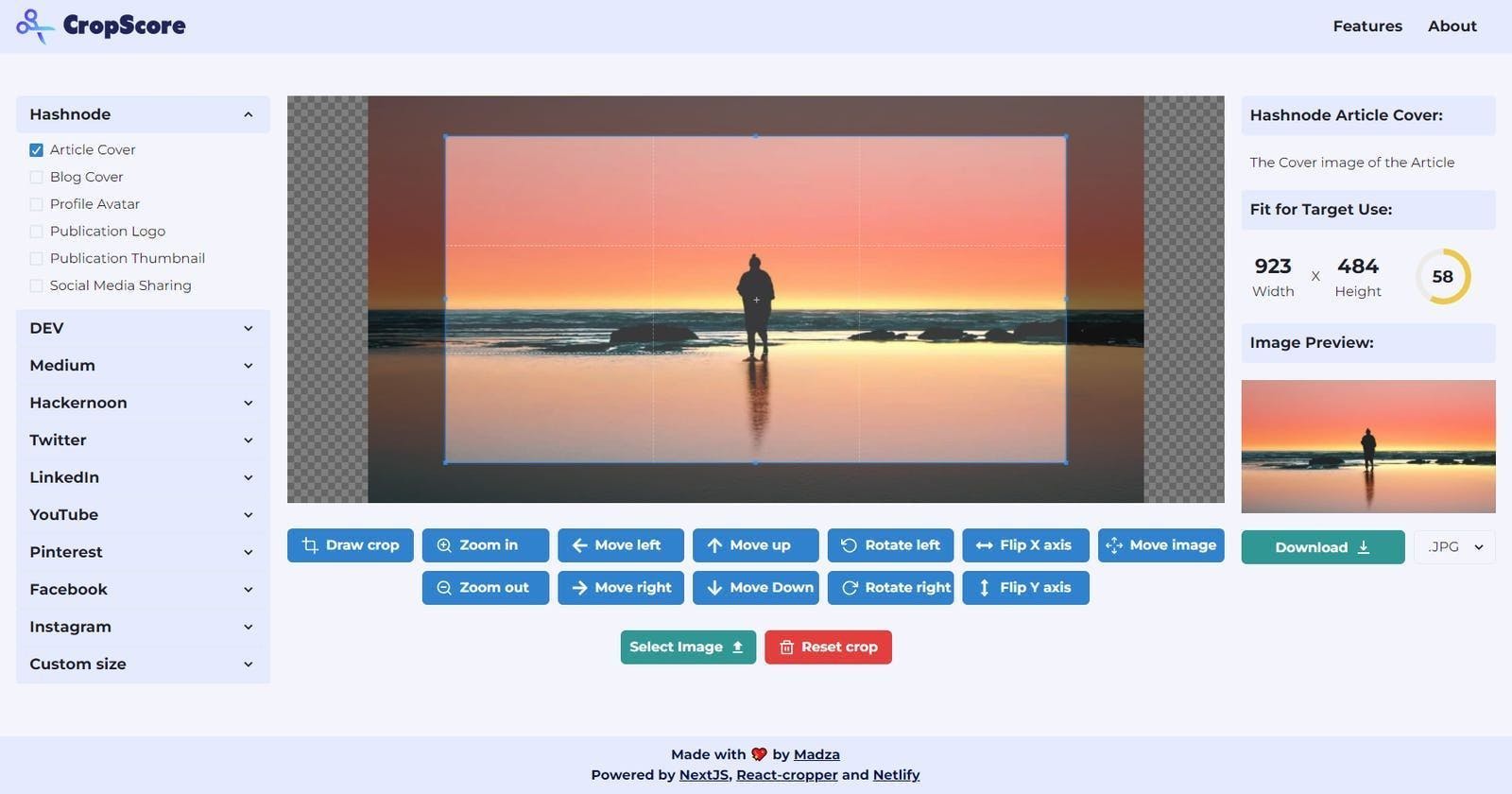
Introducing CropScore: An Image Cropper for Content Creators ✂✨
by
February 24th, 2022
Audio Presented by

Sharing the latest AI insights, essential tools, and productivity secrets to fuel your career growth!
About Author
Sharing the latest AI insights, essential tools, and productivity secrets to fuel your career growth!