881 reads
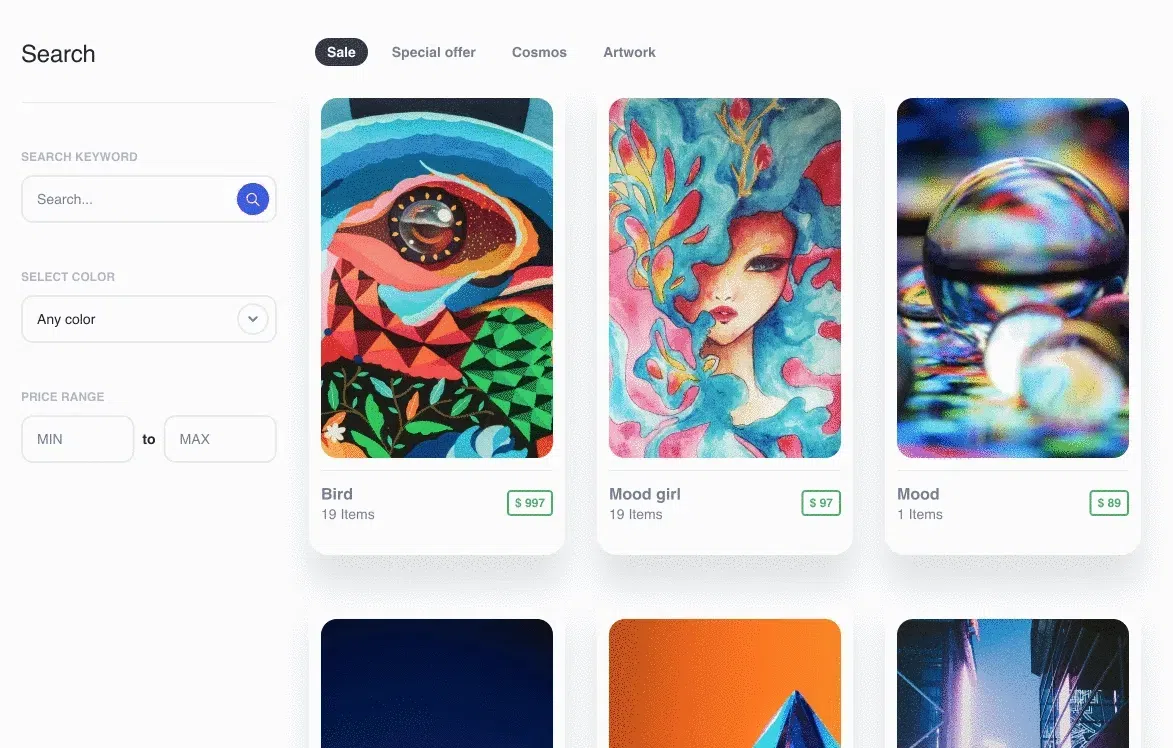
How to Search and Filter Data Using React Hooks and a Headless CMS
by
August 8th, 2022
Audio Presented by

I'm an engineer with a passion for how system software works for creating and delivering great modern web applications.
About Author
I'm an engineer with a passion for how system software works for creating and delivering great modern web applications.