2,226 reads
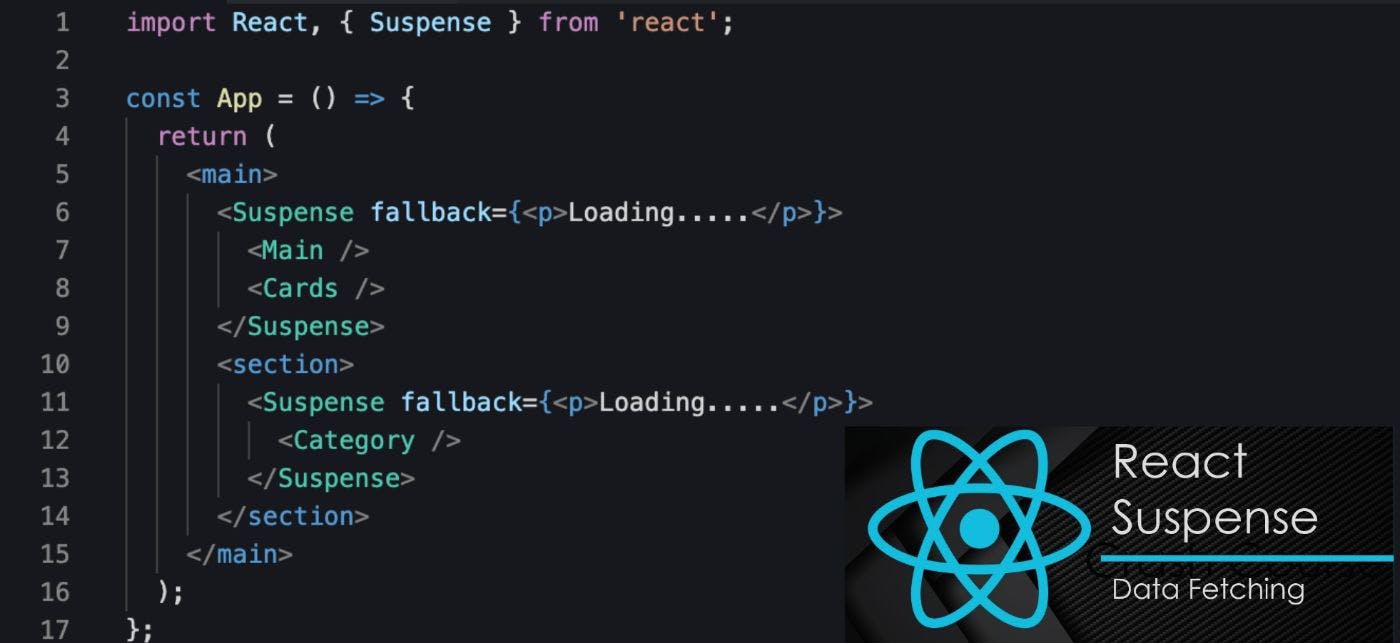
React 18 Suspense fetch data from a headless CMS
by
August 19th, 2022
Audio Presented by

I'm an engineer with a passion for how system software works for creating and delivering great modern web applications.
About Author
I'm an engineer with a passion for how system software works for creating and delivering great modern web applications.