Audio Presented by

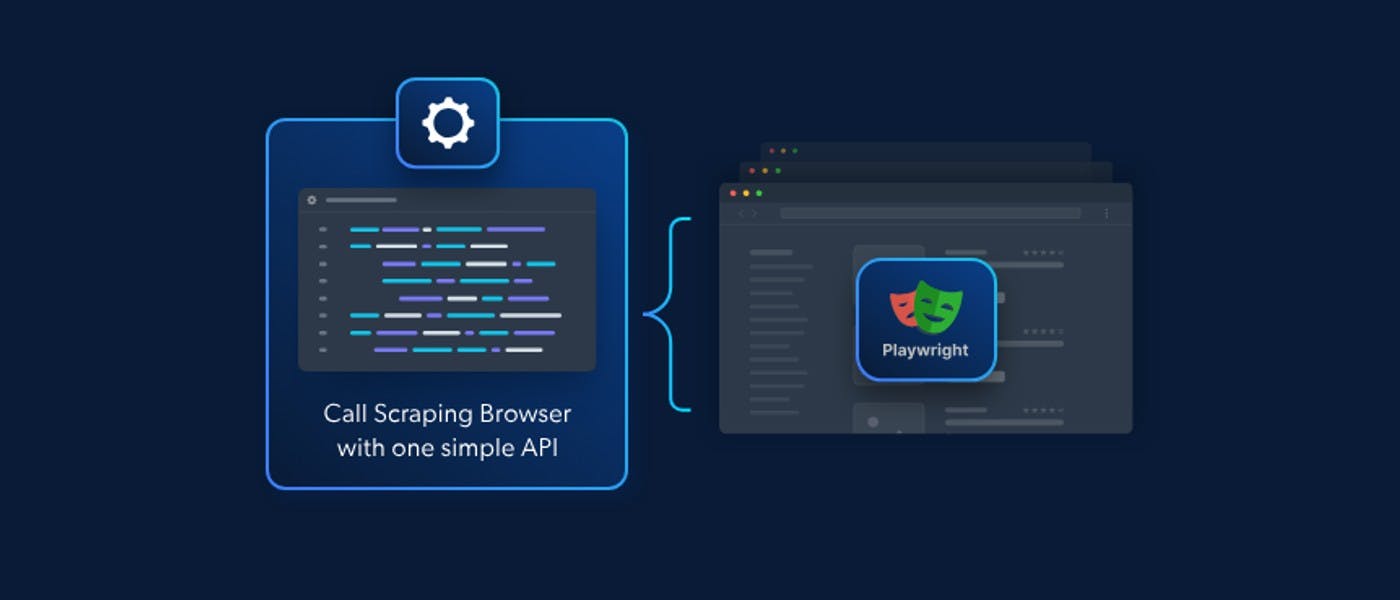
From data collection to ready-made datasets, Bright Data allows you to retrieve the data that matters.
Story's Credibility









About Author
From data collection to ready-made datasets, Bright Data allows you to retrieve the data that matters.