2,956 reads
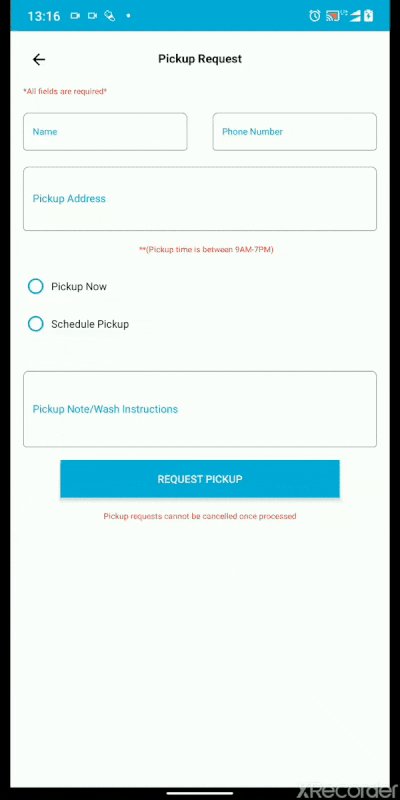
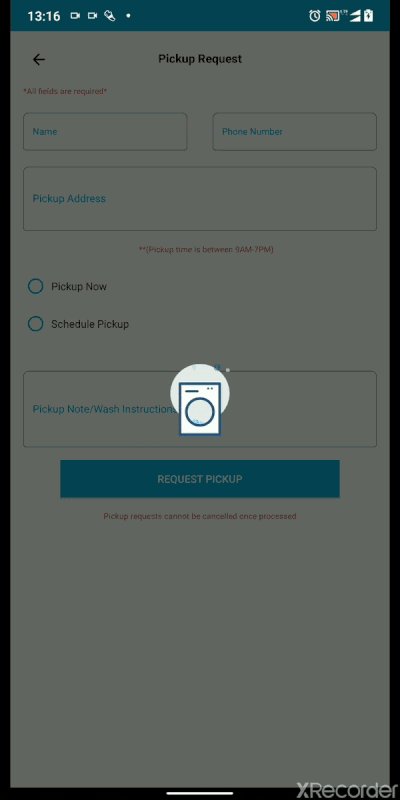
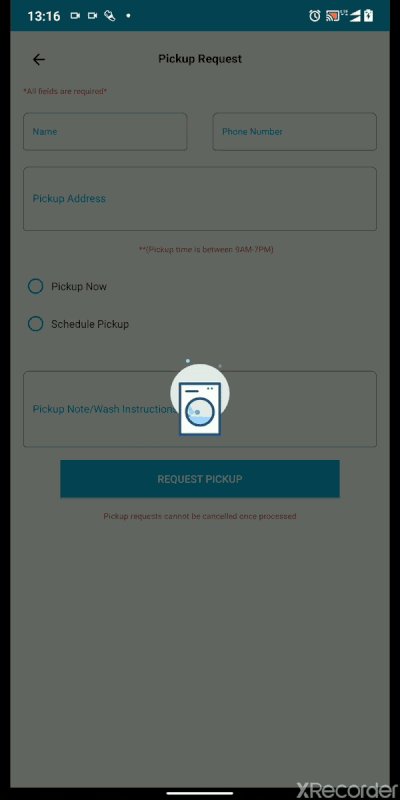
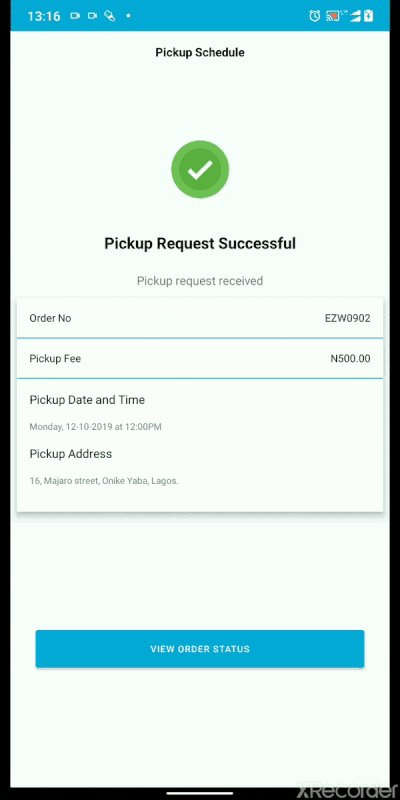
How to Create Awesome Loaders on Android with Lottie Animations
by
April 2nd, 2020
Audio Presented by
About Author
Mobile Developer
Comments
TOPICS
Related Stories
Java bits: 0xFF and 0xFFL
Oct 31, 2017
10 good rules for bad App
Apr 03, 2016