3,615 reads
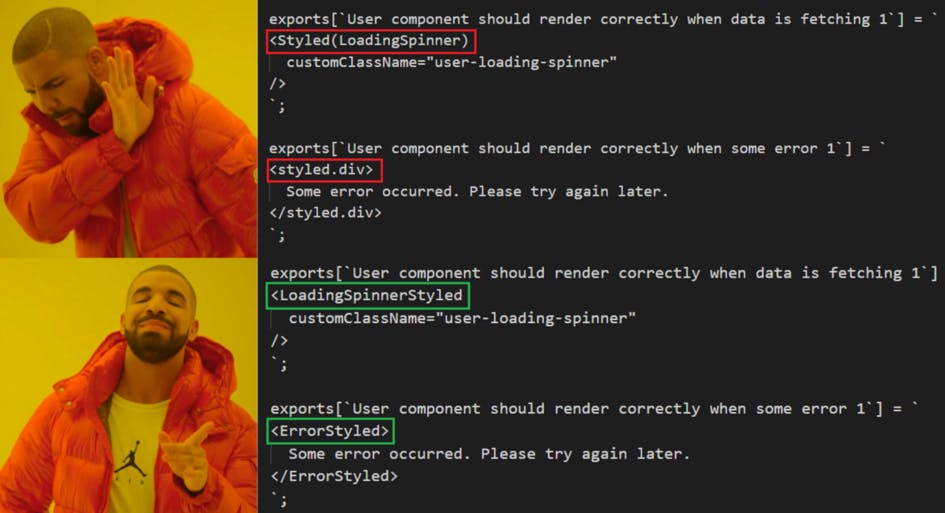
How 'displayName' Helps In Testing React Using Styled Components
by
April 10th, 2020
Audio Presented by
Frontend Consultant, GDE, MVP, MDE, Accessibility advocate, https://anuradhakumari.com/
About Author
Frontend Consultant, GDE, MVP, MDE, Accessibility advocate, https://anuradhakumari.com/
Comments
TOPICS
THIS ARTICLE WAS FEATURED IN
Related Stories
[Unit Test] mock component
Feb 05, 2018