2,211 reads
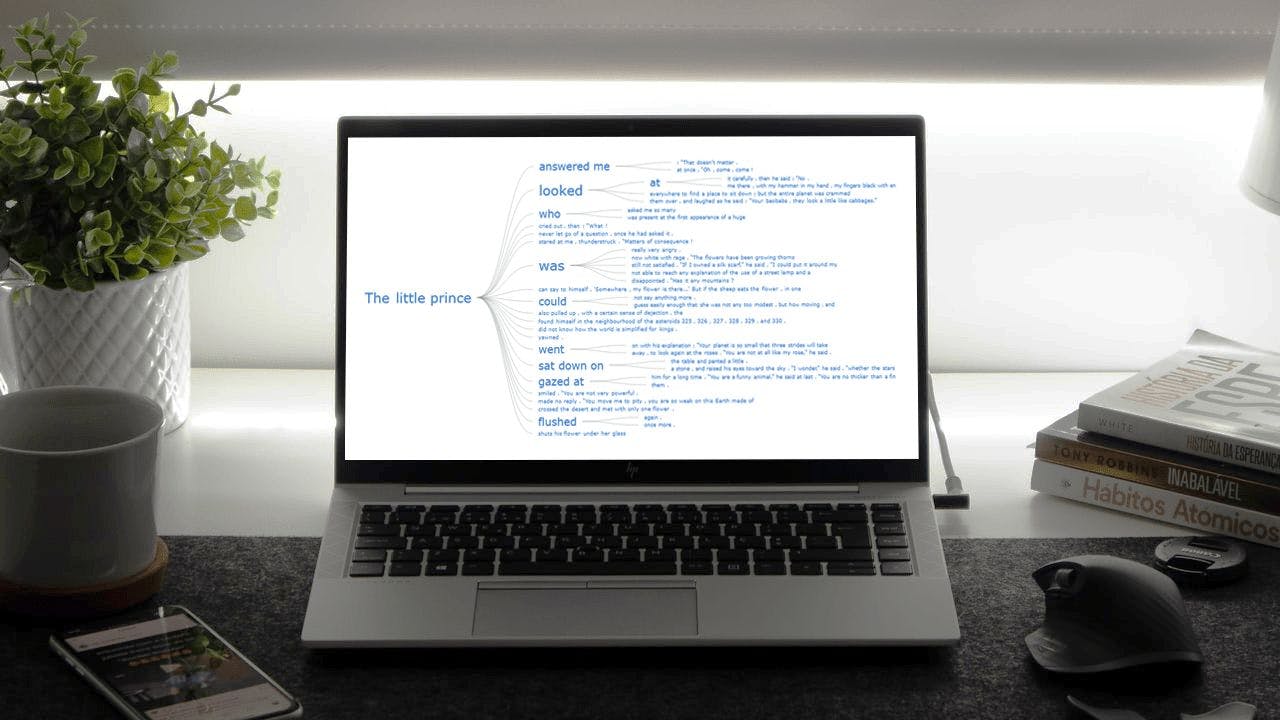
Creating an Interactive Word Tree Chart with JavaScript
by
September 2nd, 2021
Audio Presented by

Visualiser. Writer. Coder. Bibliophile. Globetrotter. Ambivert. Hopeful Humanist. Hopeless Optimist. Happy Soul.
About Author
Visualiser. Writer. Coder. Bibliophile. Globetrotter. Ambivert. Hopeful Humanist. Hopeless Optimist. Happy Soul.