500 reads
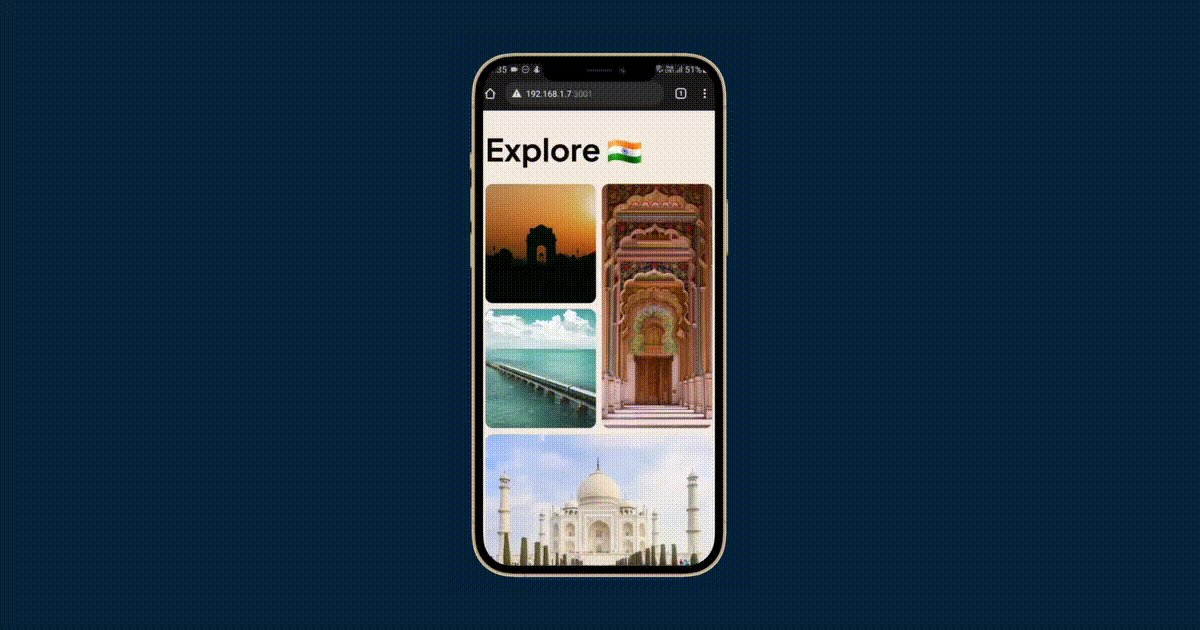
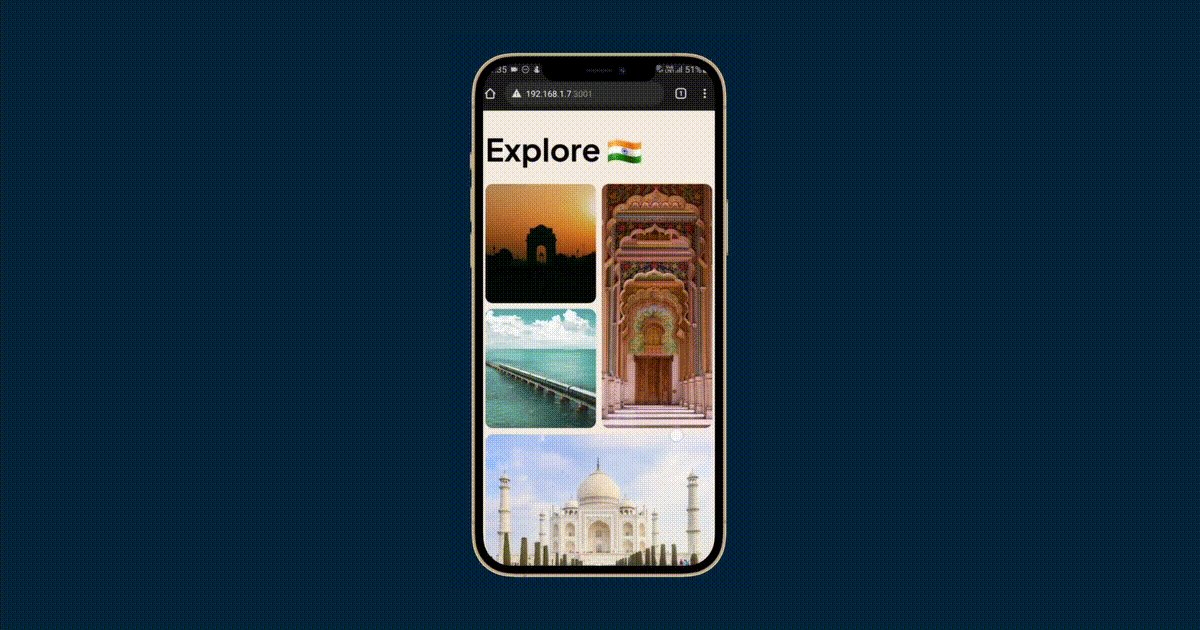
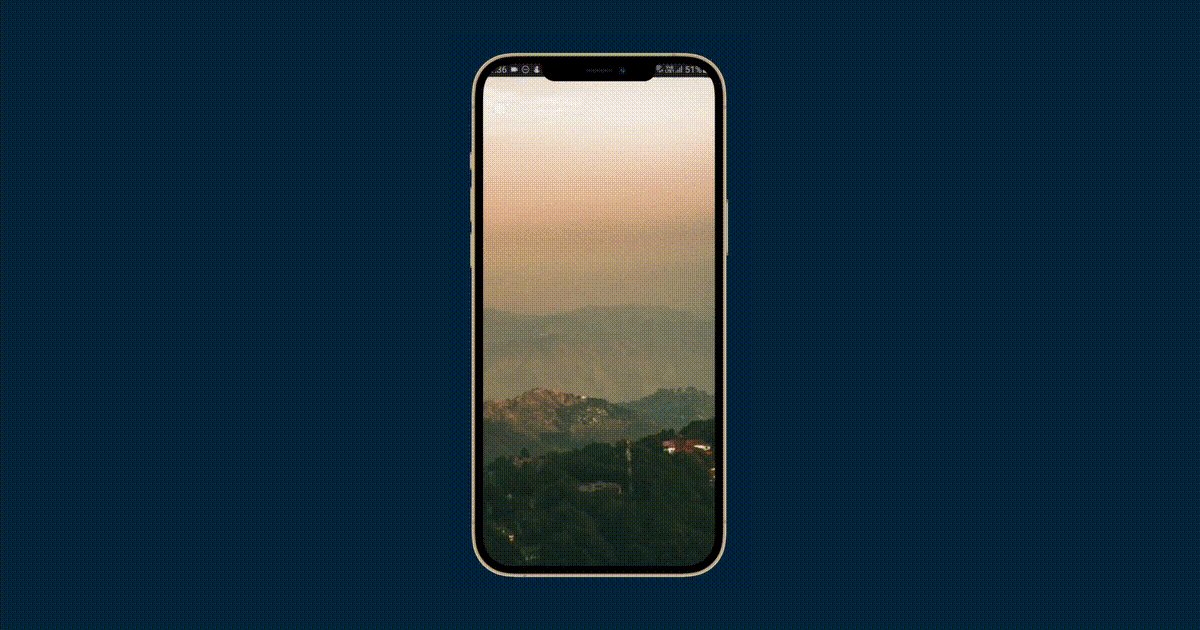
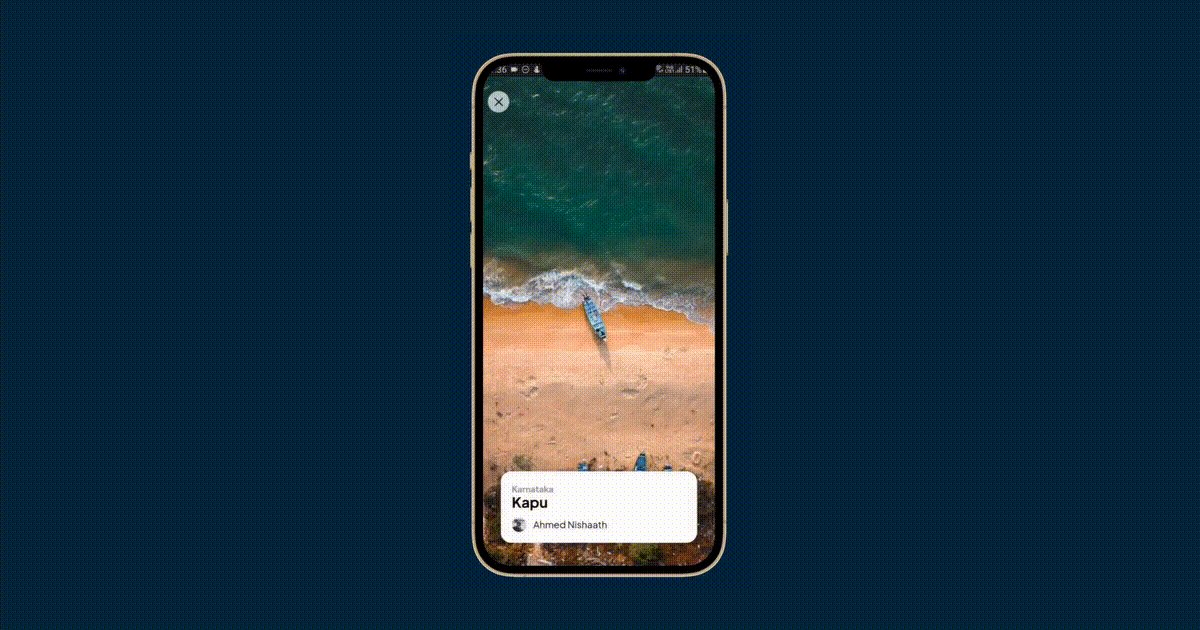
Create Zoom Transition Animations in React and Framer Motion: A How-To Guide

Freelance Frontend Developer with 3+ years experience in React, Javascript and Typescript | Software Engineer
Learn More
LEARN MORE ABOUT @PARMEETSASIJA'S
EXPERTISE AND PLACE ON THE INTERNET.
EXPERTISE AND PLACE ON THE INTERNET.
L O A D I N G
. . . comments & more!
. . . comments & more!