4,545 reads
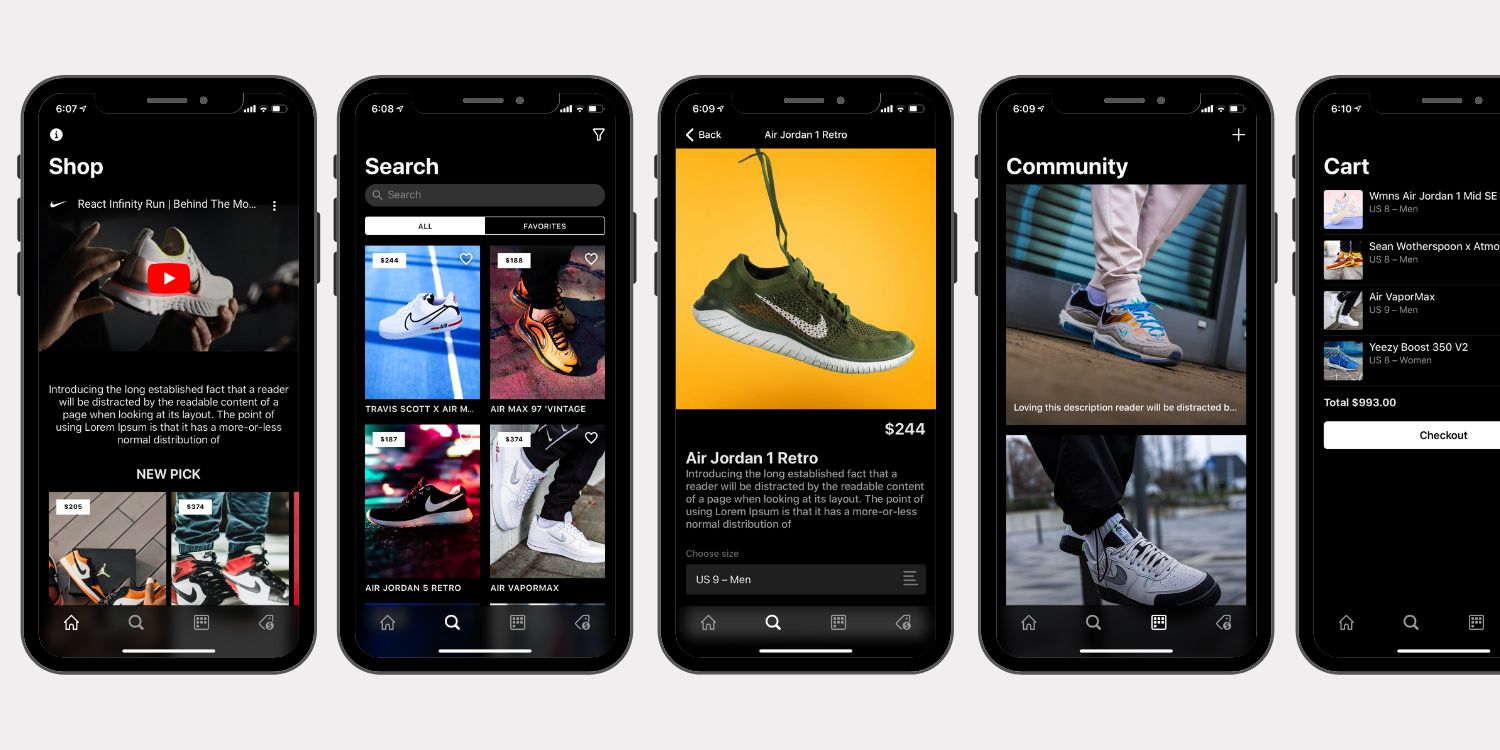
Build an eCommerce Mobile App using Google Sheets, Stripe And Glide
by
September 17th, 2020
Audio Presented by

My Tools: whizzoe.com/#tools . Creator, writer & productivity lover. HackerNoon Award Winner in 2020 & 2021.
About Author
My Tools: whizzoe.com/#tools . Creator, writer & productivity lover. HackerNoon Award Winner in 2020 & 2021.