310 reads
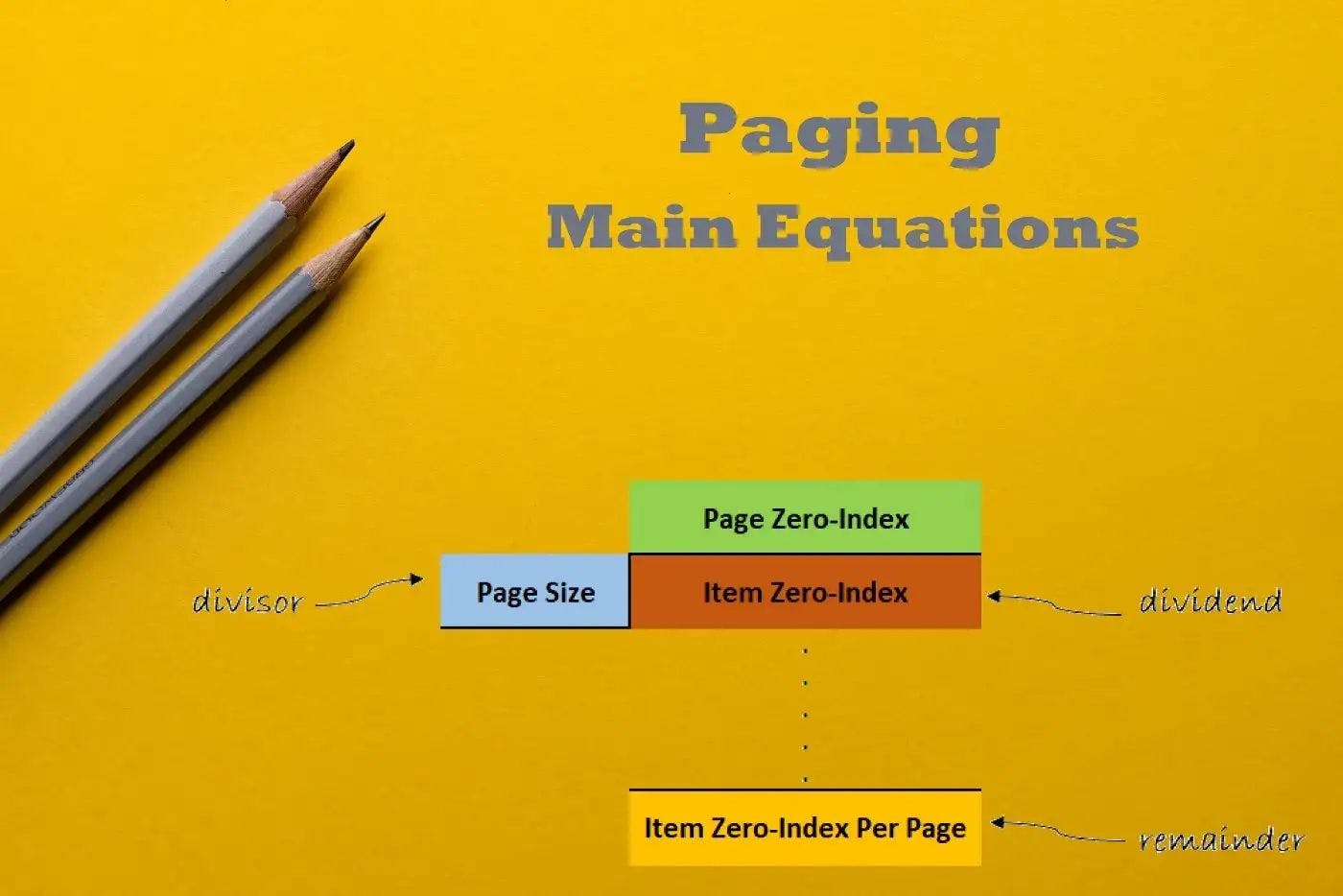
The Main Equations That Can Make Paging/Partitioning Easy
by
January 9th, 2023
Audio Presented by

.NET (DotNet) Software Engineer & Blogger | https://www.developmentsimplyput.com
About Author
.NET (DotNet) Software Engineer & Blogger | https://www.developmentsimplyput.com