338,118 reads
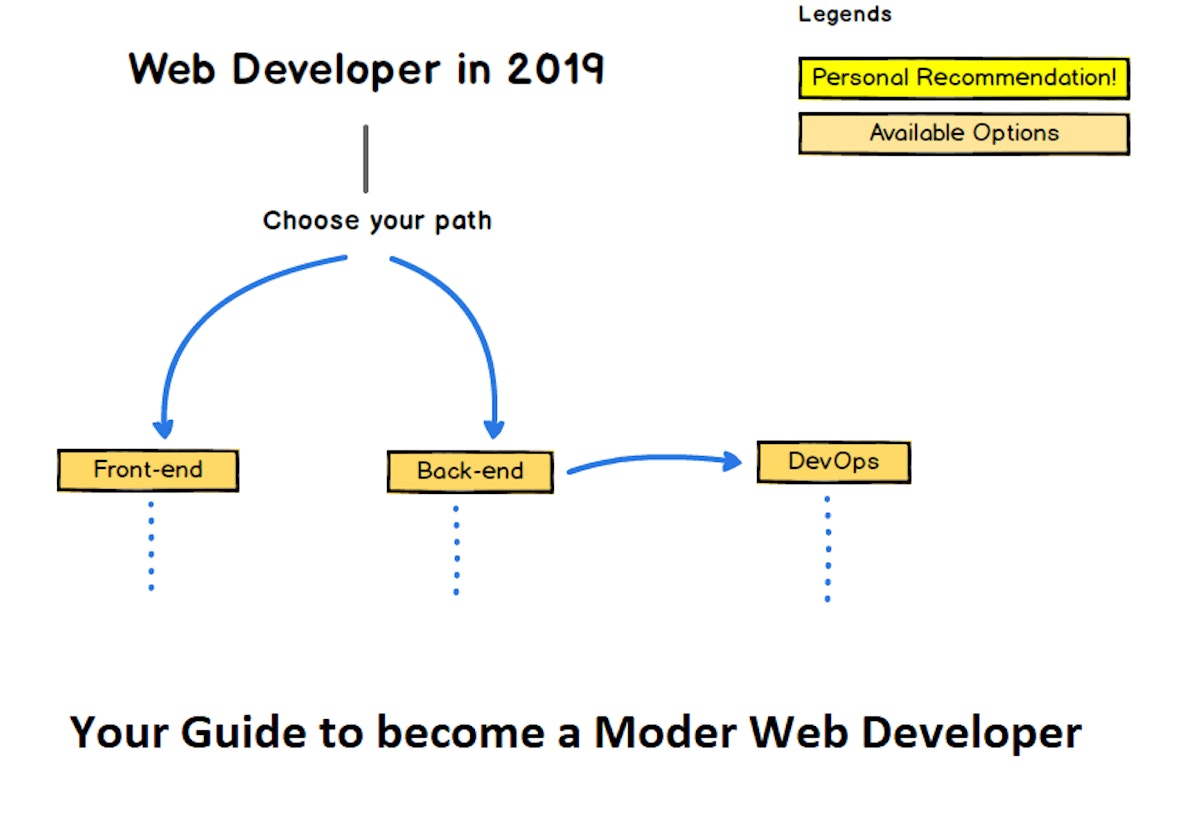
The 2019 Web Developer RoadMap

EN
Too Long; Didn't Read
Hello Guys, I hope you are doing great in 2019. I am sure you all have already made your goals by now and thinking about how to achieve those goals. If one of your goals is to learn to code or to become a <a href="https://javarevisited.blogspot.com/2019/02/the-2019-web-developer-roadmap.html">Web Developer</a> in 2019 then I have something great to share with you today, the<strong> 2019 Web Developer RoadMap</strong>.I am Java programmer, blogger on http://javarevisited.blogspot.com and http://java67.com
About @javinpaul
LEARN MORE ABOUT @JAVINPAUL'S
EXPERTISE AND PLACE ON THE INTERNET.
EXPERTISE AND PLACE ON THE INTERNET.
L O A D I N G
. . . comments & more!
. . . comments & more!