328 reads
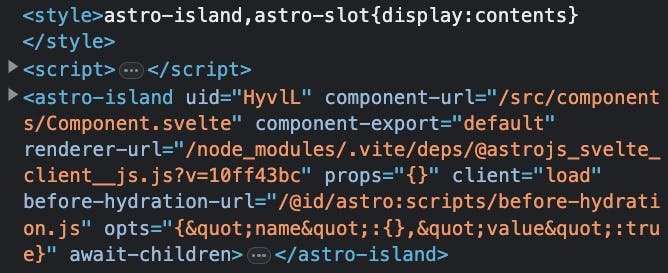
Scaling Styling Roadblocks Caused by Astro Islands and Slots
by
May 25th, 2023
Audio Presented by

I'm just a developer who loves to share what I discovered. I primarily write at my blog and cross-post here.
About Author
I'm just a developer who loves to share what I discovered. I primarily write at my blog and cross-post here.