
Hello, I'm Cloud! A full-time software engineer with 8+ years of industry experience looking to pay it forward!
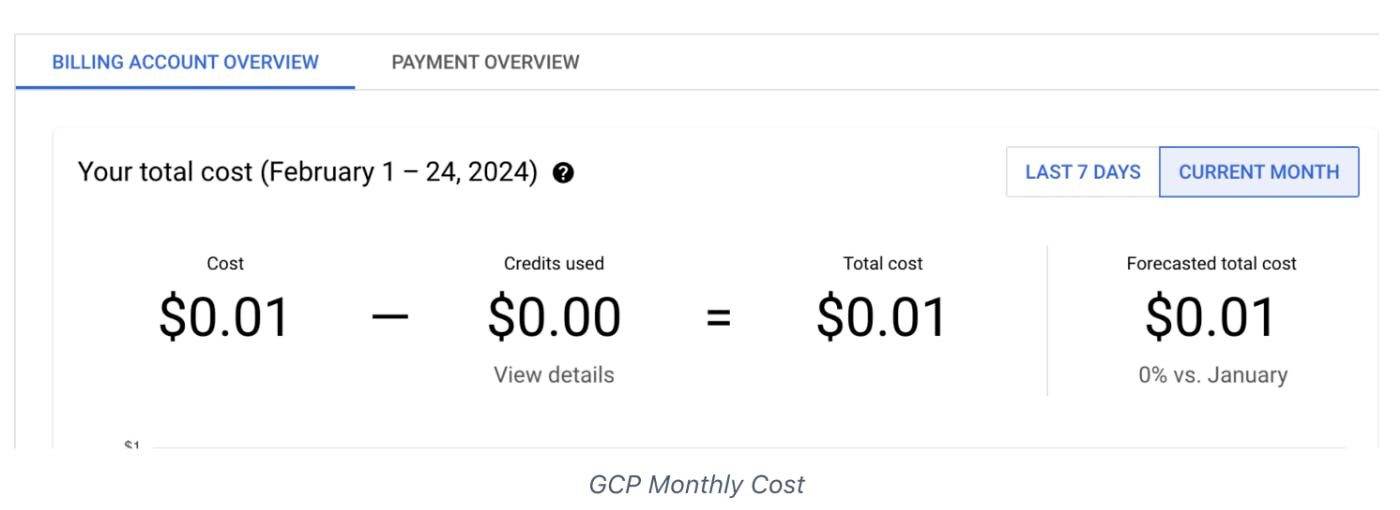
Story's Credibility

About Author
Hello, I'm Cloud! A full-time software engineer with 8+ years of industry experience looking to pay it forward!