2,525 reads
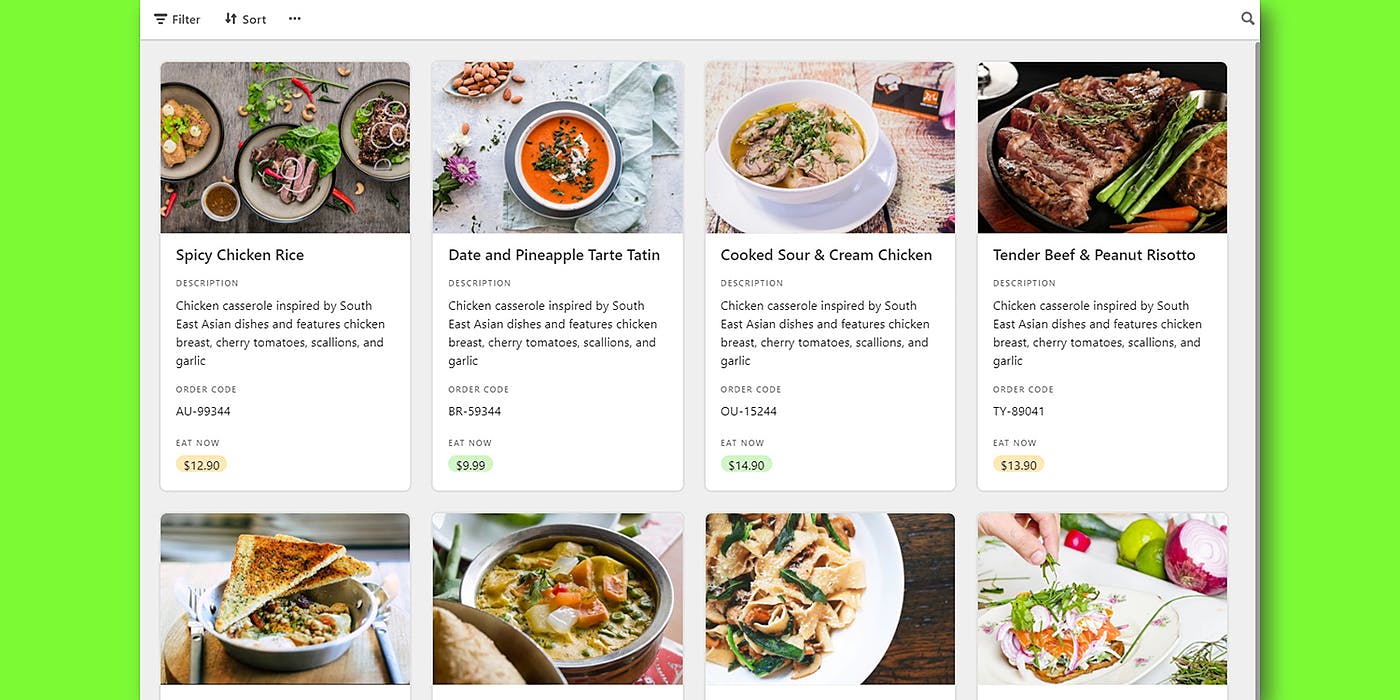
How to Build a Food Delivery Marketplace MVP in Three Hours
by
November 23rd, 2019
Audio Presented by

My Tools: whizzoe.com/#tools . Creator, writer & productivity lover. HackerNoon Award Winner in 2020 & 2021.
About Author
My Tools: whizzoe.com/#tools . Creator, writer & productivity lover. HackerNoon Award Winner in 2020 & 2021.