774 reads
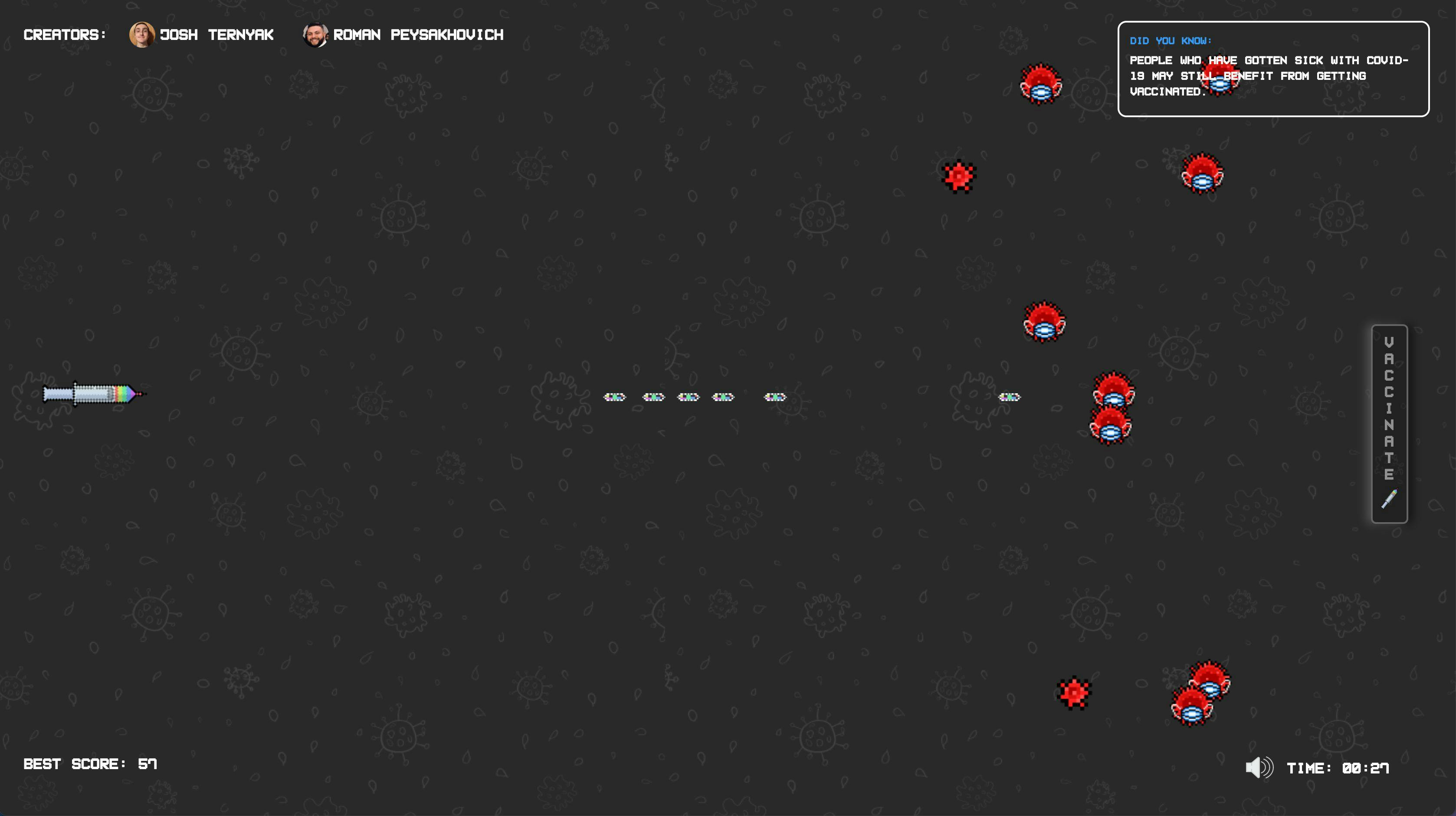
I'm 16 and I Built CovidInvaders to Help Promote the Coronavirus Vaccine
by
January 2nd, 2021

16 year old front-end web developer. Creator of https://www.BitcoinForecast.io
About Author
16 year old front-end web developer. Creator of https://www.BitcoinForecast.io