784 reads
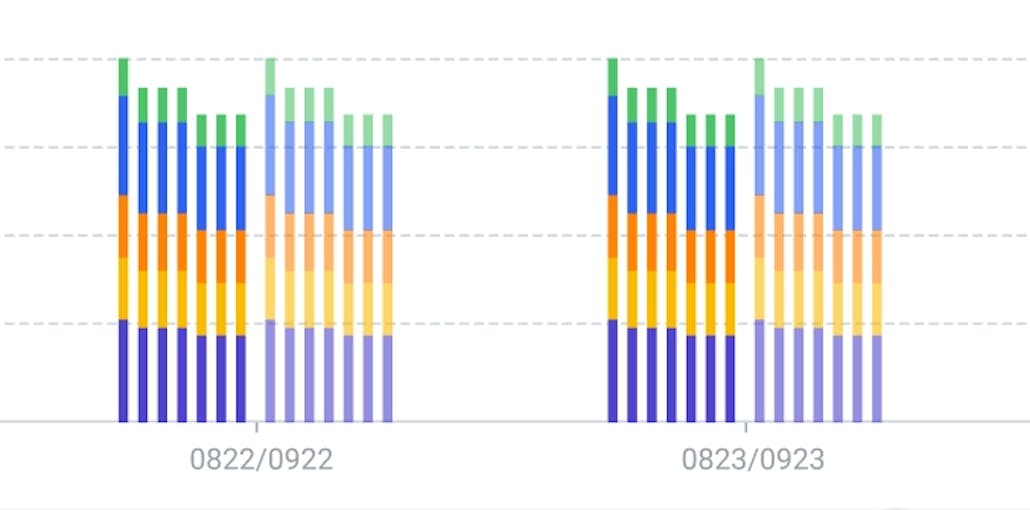
How to Implement Multi-Group Bar Chart and Interact With Highlighting by Grouping Dimension
by
April 25th, 2024
Audio Presented by
About Author
Comments
TOPICS
Related Stories
Are NFT Artworks Any Good?
Aug 24, 2022
Best Types of Data Visualization
Oct 06, 2022