304 reads
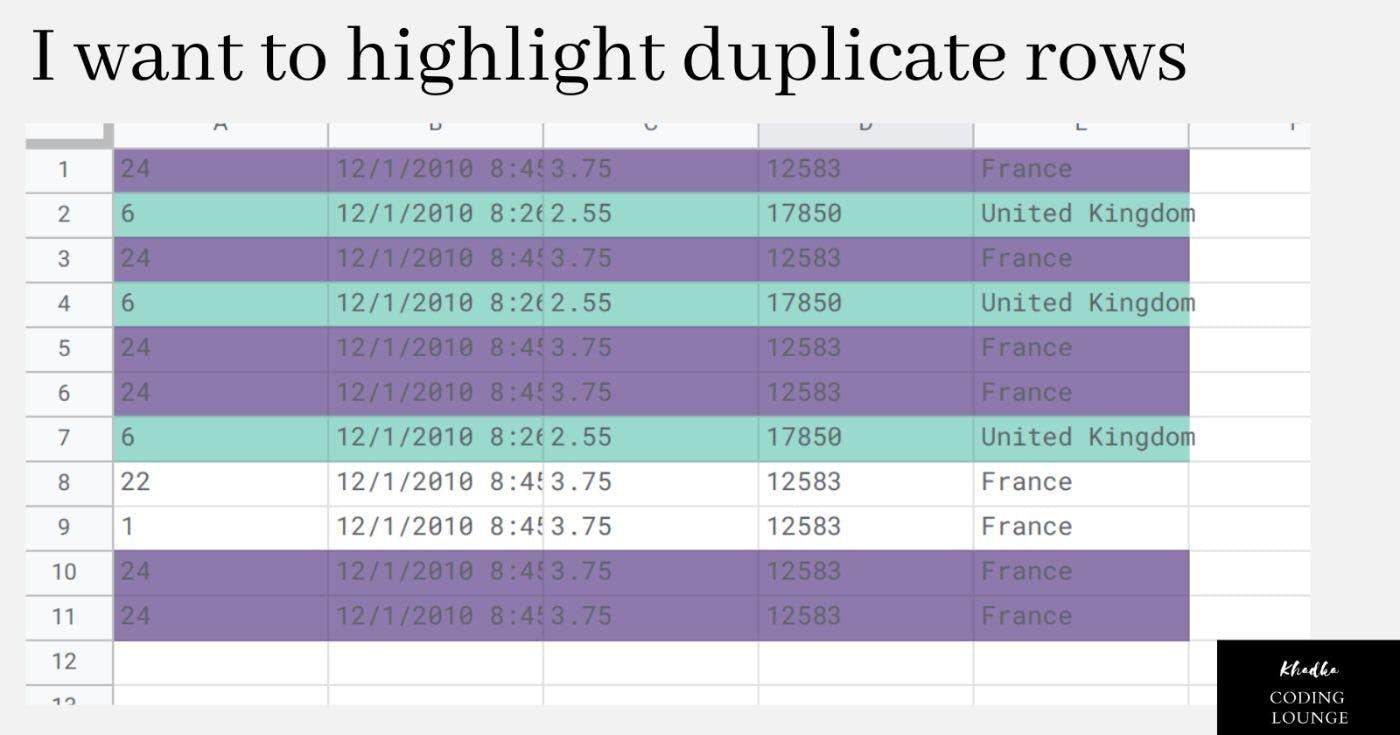
How to Highlight Duplicate Rows in Google Sheets?
by
February 28th, 2023
Audio Presented by

As a freelancer, I create addons and scripts to automate google products such as sheets, Gmail, docs with apps script.
About Author
As a freelancer, I create addons and scripts to automate google products such as sheets, Gmail, docs with apps script.