598 reads
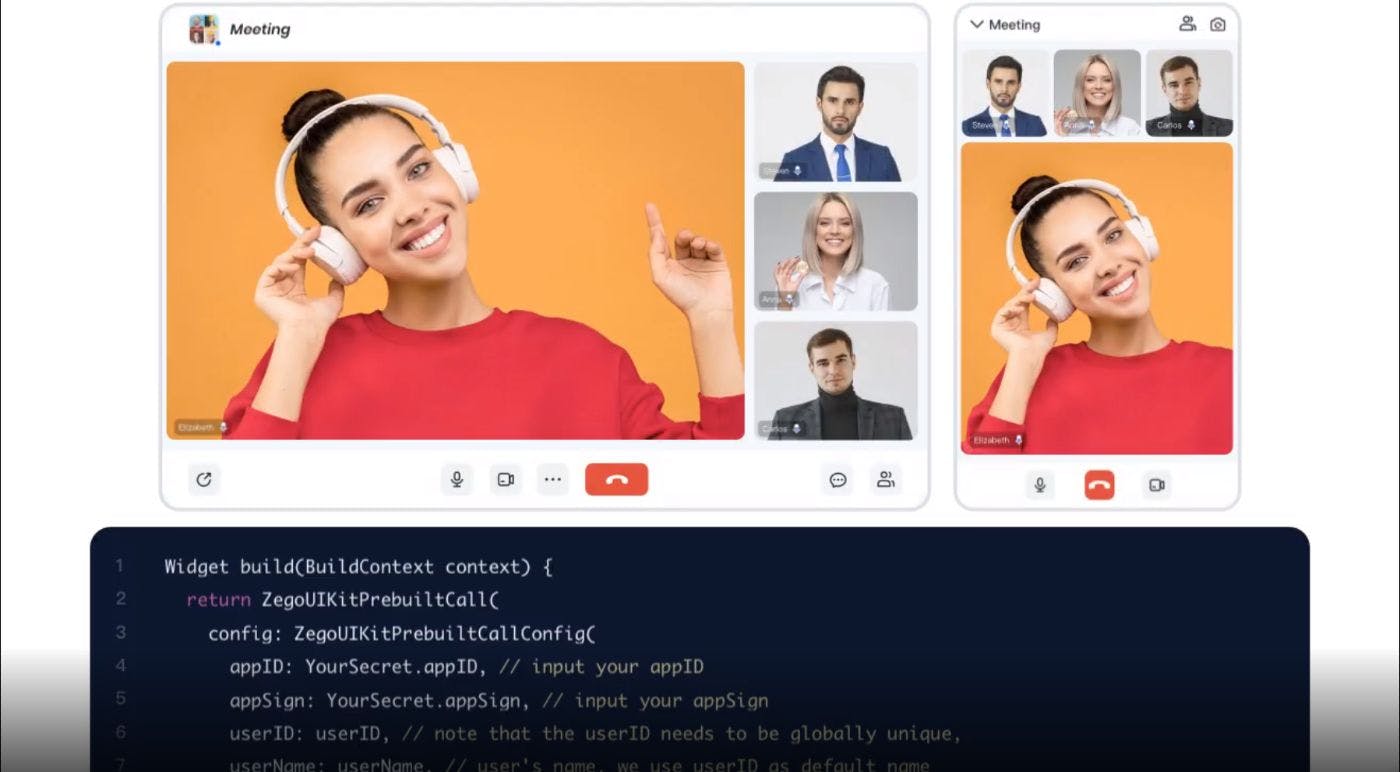
How to Build a Video Call App with ZEGOCLOUD and React
by
June 27th, 2023
Audio Presented by
I am a kind of guy who likes programming at its core; excellent communication as well as leadership skills.
Story's Credibility



About Author
I am a kind of guy who likes programming at its core; excellent communication as well as leadership skills.