2,236 reads
How to build a location based app in React Native — Part 1

Too Long; Didn't Read
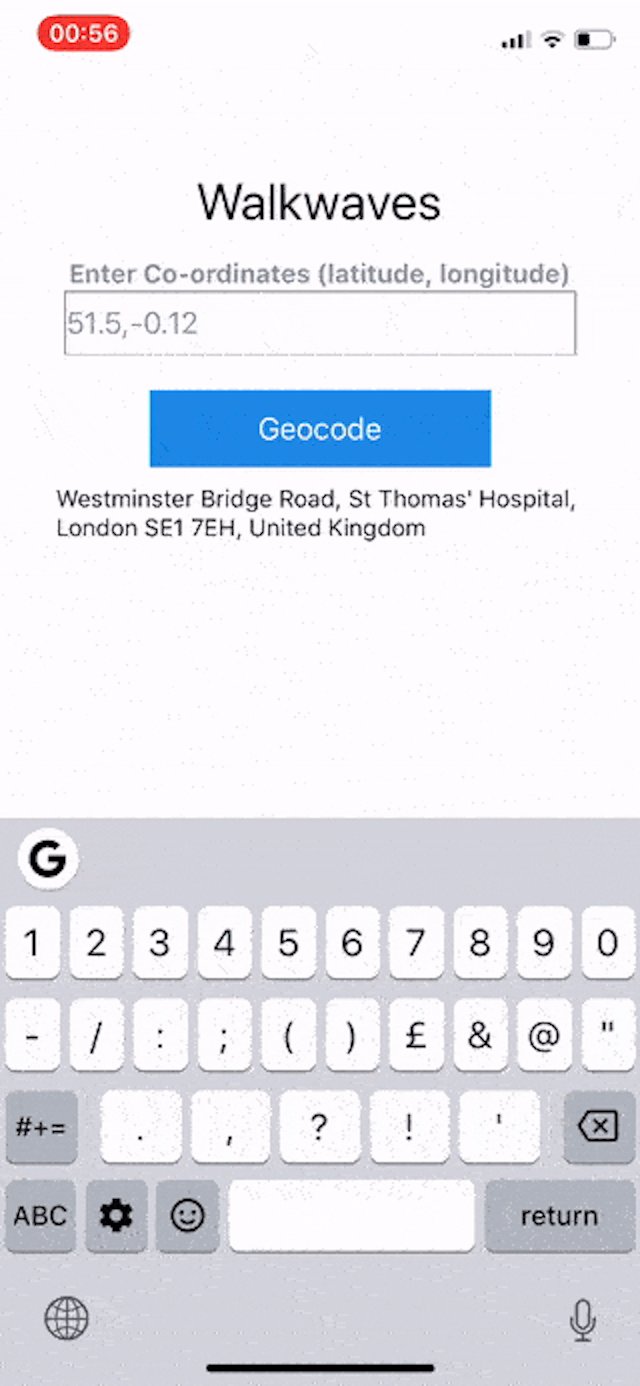
I want to build a mobile app called <strong>Walkwaves</strong> for exploring the city. When I walk around <a href="https://hackernoon.com/tagged/london" target="_blank">London</a>, I want the app to tell me what interesting buildings or monuments are nearby.London is such a historic city, I think it would be a really fun way to explore it. Ideally, I’d like to just have the app running in the background and tell me (via text to speech) when I’m near an interesting place.I’m writing this series of tutorials to show how I’m building this app and hopefully along the way, I can help you learn some React Native. I’m myself <a href="https://hackernoon.com/tagged/learning" target="_blank">learning</a> it as I build.I already know React, so the tutorials assume some basic knowledge of React.The whole app is quite complex, so I’m splitting it into many tutorials. In this first tutorial we’re just going to build a simple app which can take a set of location co-ordinates (latitude, longitude) and convert them into a human understandable address or place name.L O A D I N G
. . . comments & more!
. . . comments & more!