549 reads
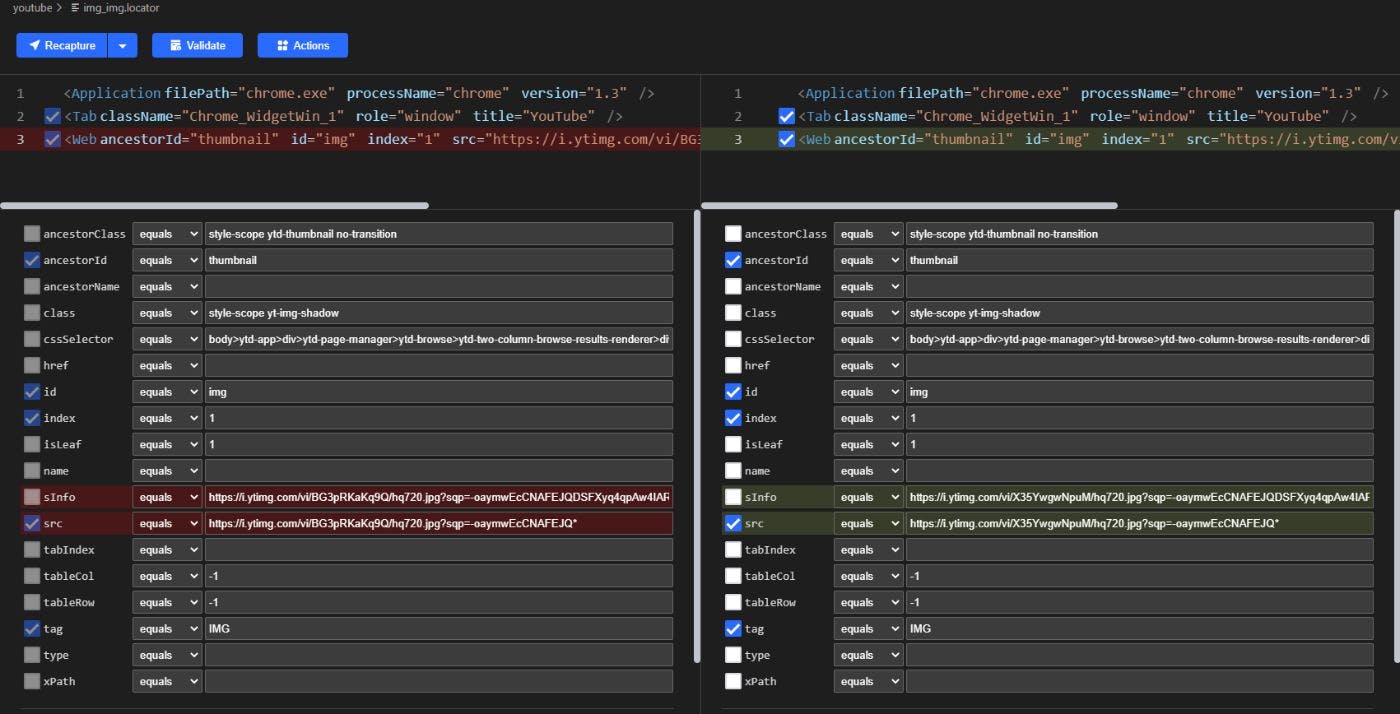
Generating Dependable Locators for Web Testing, Data Scrapy
by
September 28th, 2022
Audio Presented by
About Author
python automation developer
Comments
TOPICS
Related Stories
CSS Block Element Modifier
Nov 22, 2019
Helpful CSS Selectors
Apr 12, 2020