1,174 reads
Extract Prominent Colors from an Image Using Machine Learning

Too Long; Didn't Read
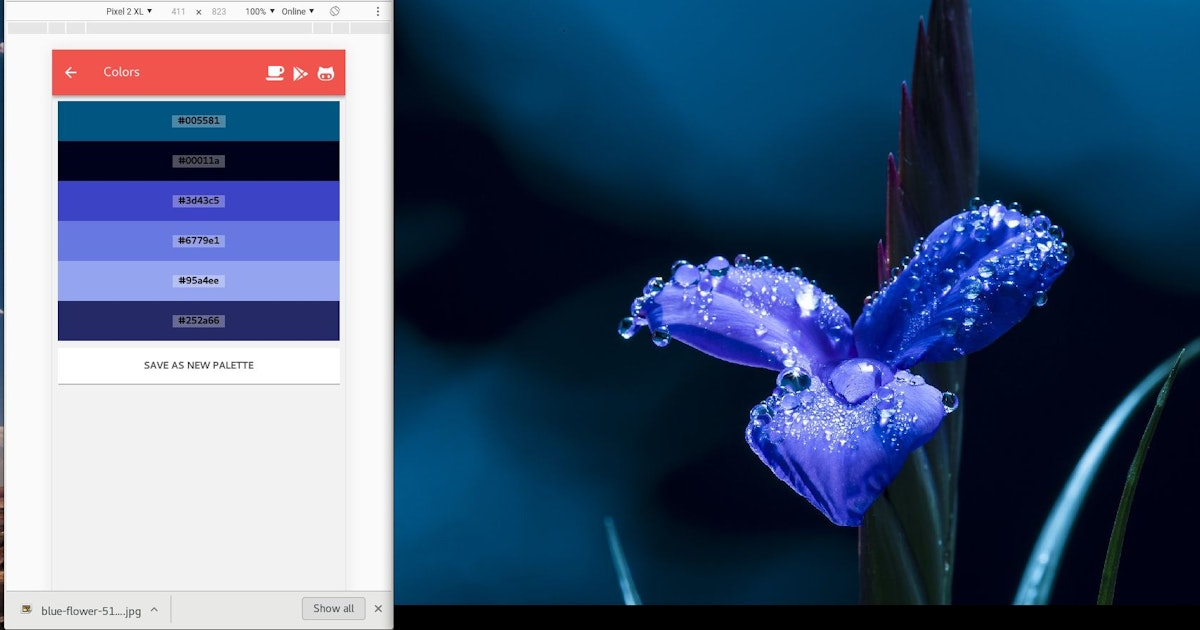
Given an image we want to extract 6 prominent colors from it. The app is open source so please consider contributing and making it better. Try it out here - https://croma.app or on the Google Play Store. It is a n^2 algorithm so reducing the number of points to execute it fast on mobile device is critical. The algorithm is unsupervised clustering algorithm that groups the unlabeled dataset into k different clusters. It's a n-2 algorithm and it is based on the Euclidean distance of human vision.L O A D I N G
. . . comments & more!
. . . comments & more!