1,116 reads
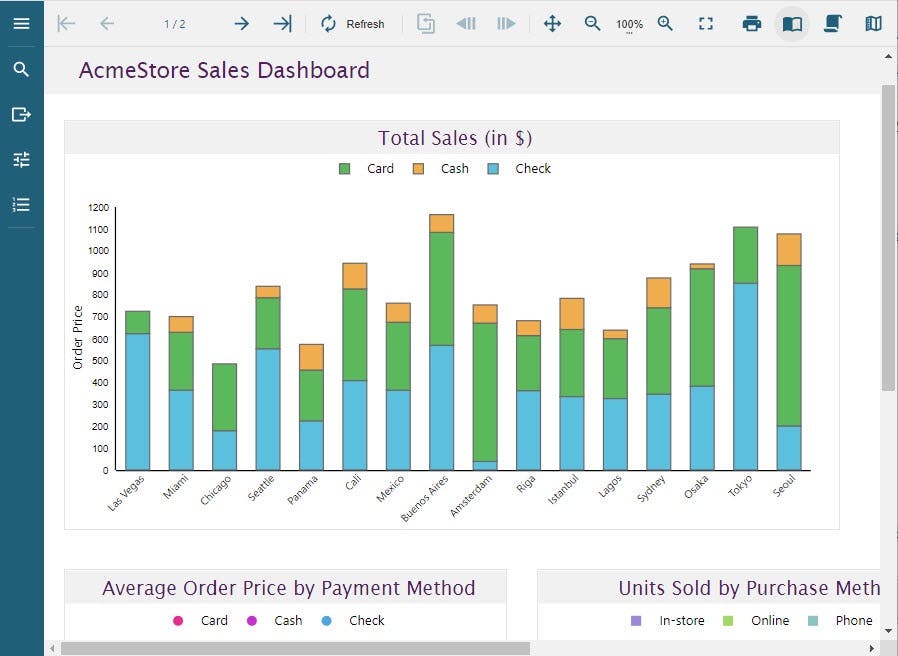
Building an ASP.NET Core MVC 6.0 Report Viewer Application
by
January 31st, 2023

MESCIUS inc. (formerly GrapeCity) provides JavaScript and .NET grids, UI, reporting, spreadsheets, document APIs, etc.
About Author
MESCIUS inc. (formerly GrapeCity) provides JavaScript and .NET grids, UI, reporting, spreadsheets, document APIs, etc.