1,487 reads
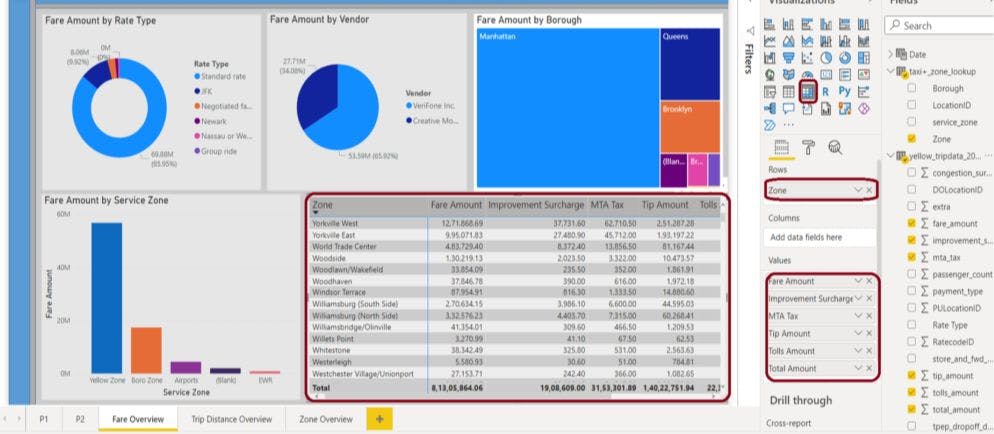
A Step By Step Guide To Data Visualization With Power BI
by
January 5th, 2022
Audio Presented by

We help organizations to scale engineering capacity & deliver great products & services. Visit- https://47billion.com/
About Author
We help organizations to scale engineering capacity & deliver great products & services. Visit- https://47billion.com/