699 reads
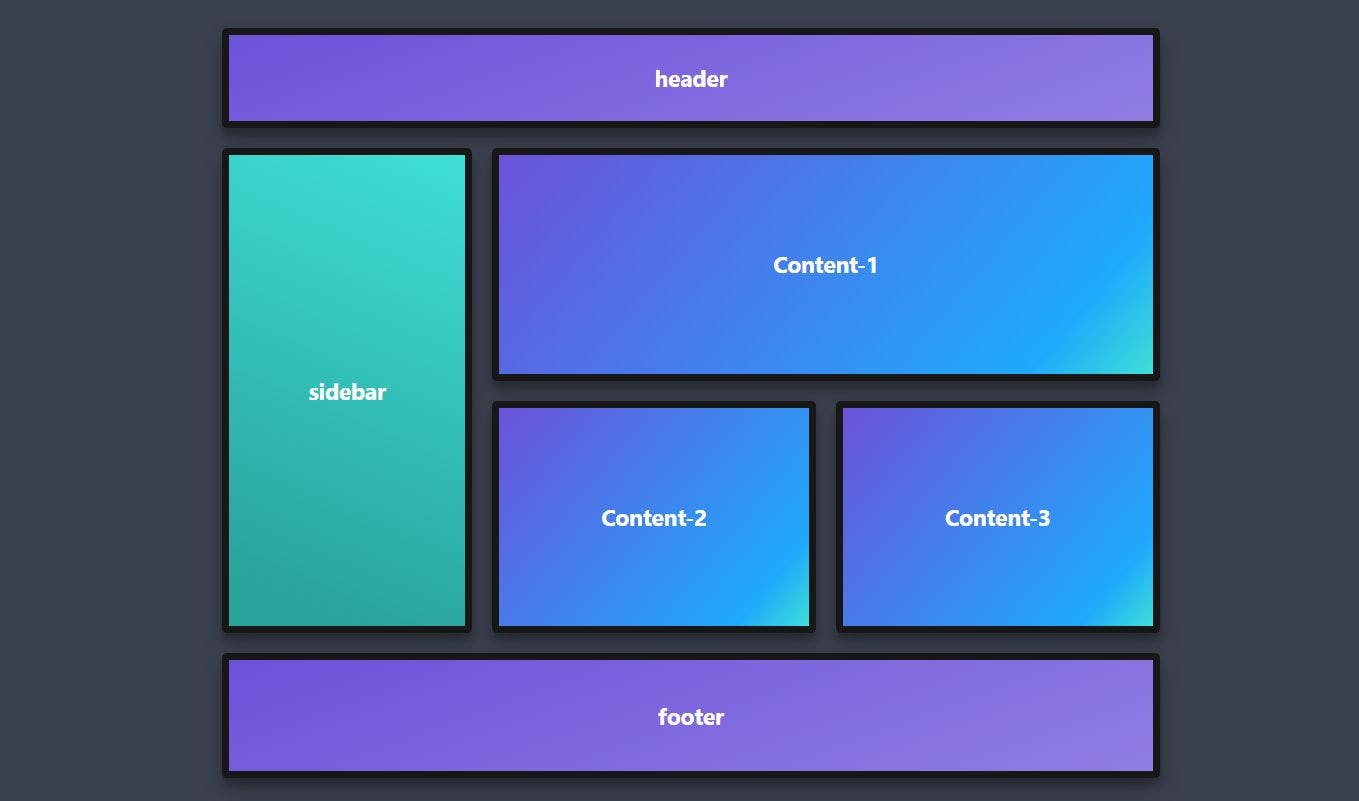
A Beginner's Guide to CSS Grid Layout
by
March 18th, 2023
Audio Presented by

Hey everyone, myself shashank sharma and I am currently learning full-stack software development.
About Author
Hey everyone, myself shashank sharma and I am currently learning full-stack software development.