236 reads
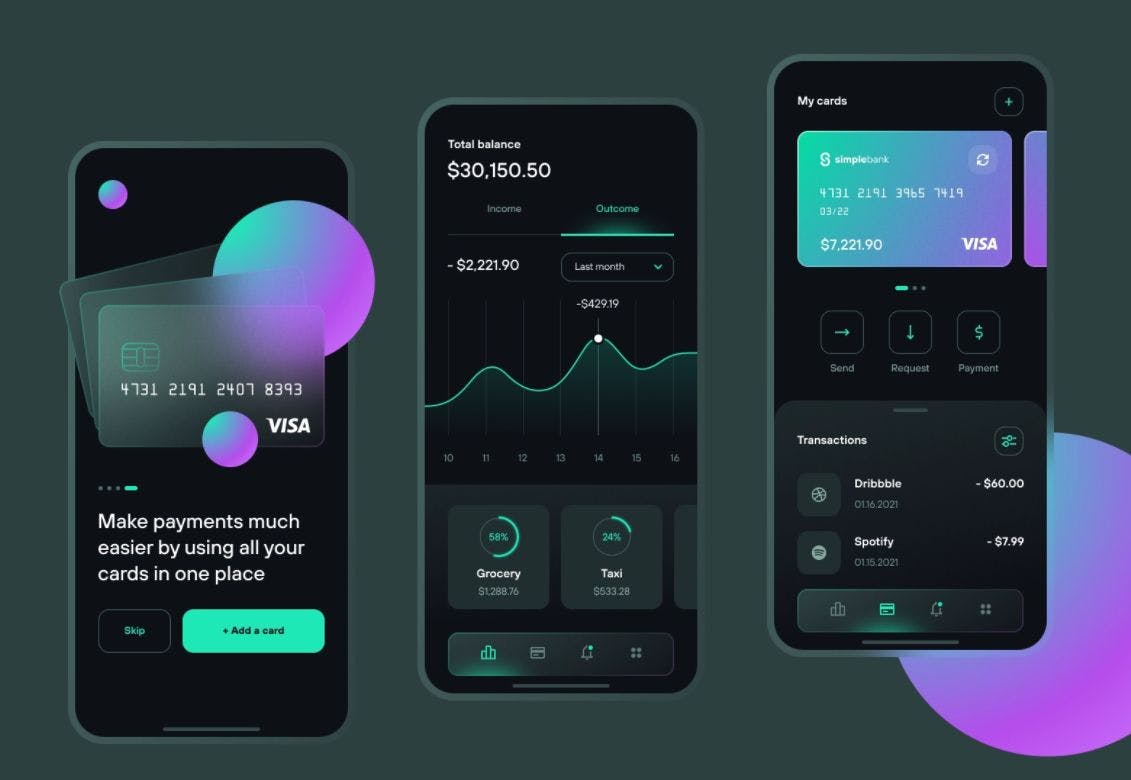
6 Principles of Dark UI Design
by
February 3rd, 2022
Audio Presented by

Top-quality Development services and UI/UX design for startups & leading brands
About Author
Top-quality Development services and UI/UX design for startups & leading brands