127 reads
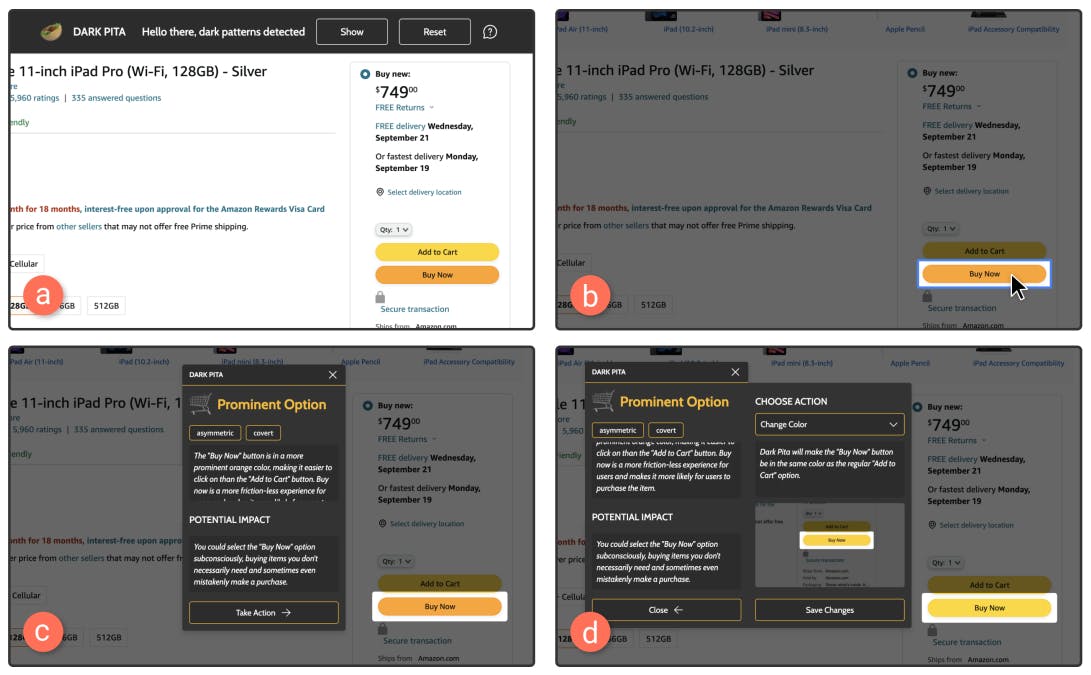
Technology Probe Study in UX Design Dark Patterns
by
January 16th, 2024
Audio Presented by

The FeedbackLoop offers premium product management education, research papers, and certifications. Start building today!
About Author
The FeedbackLoop offers premium product management education, research papers, and certifications. Start building today!