Apr 29, 2024
3,102 讀數
如何使用 React 替代 useEffect
太長; 讀書
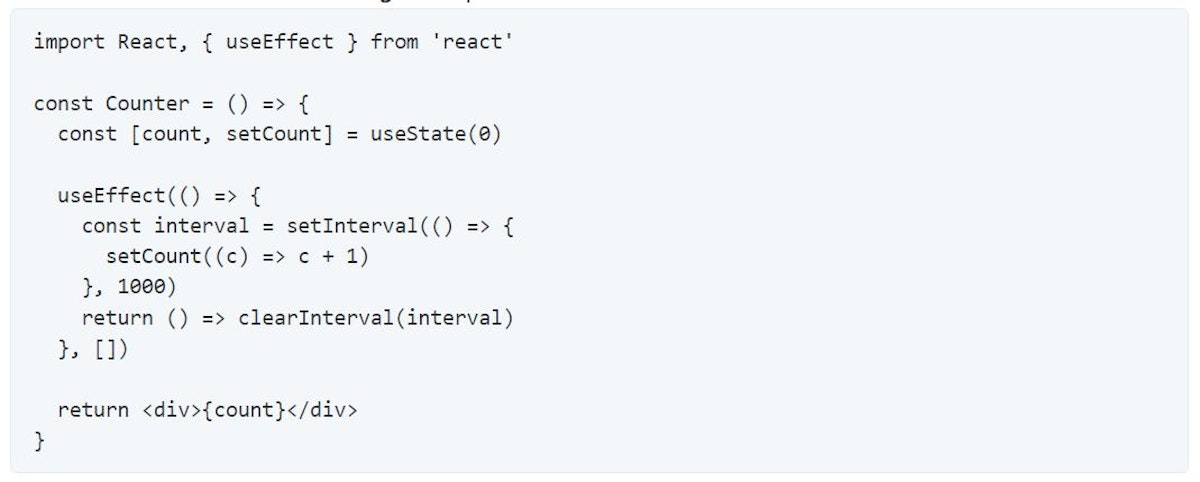
useEffect 是一个钩子,它允许我们在功能组件中执行副作用。它将 componentDidMount、componentDidUpdate 和 componentWillUnmount 组合在一个 API 中。这是一个引人注目的钩子,可以让我们做很多事情。但它也是一个非常危险的钩子,会导致很多错误。在本文中,我将向您展示如何在大多数情况下使用 React 来替代 useEffect。Passionate Write who Love 🥰 Tech
L O A D I N G
. . . comments & more!
. . . comments & more!