125 reads
What’s New in Swell 0.6.0?
by
September 25th, 2020
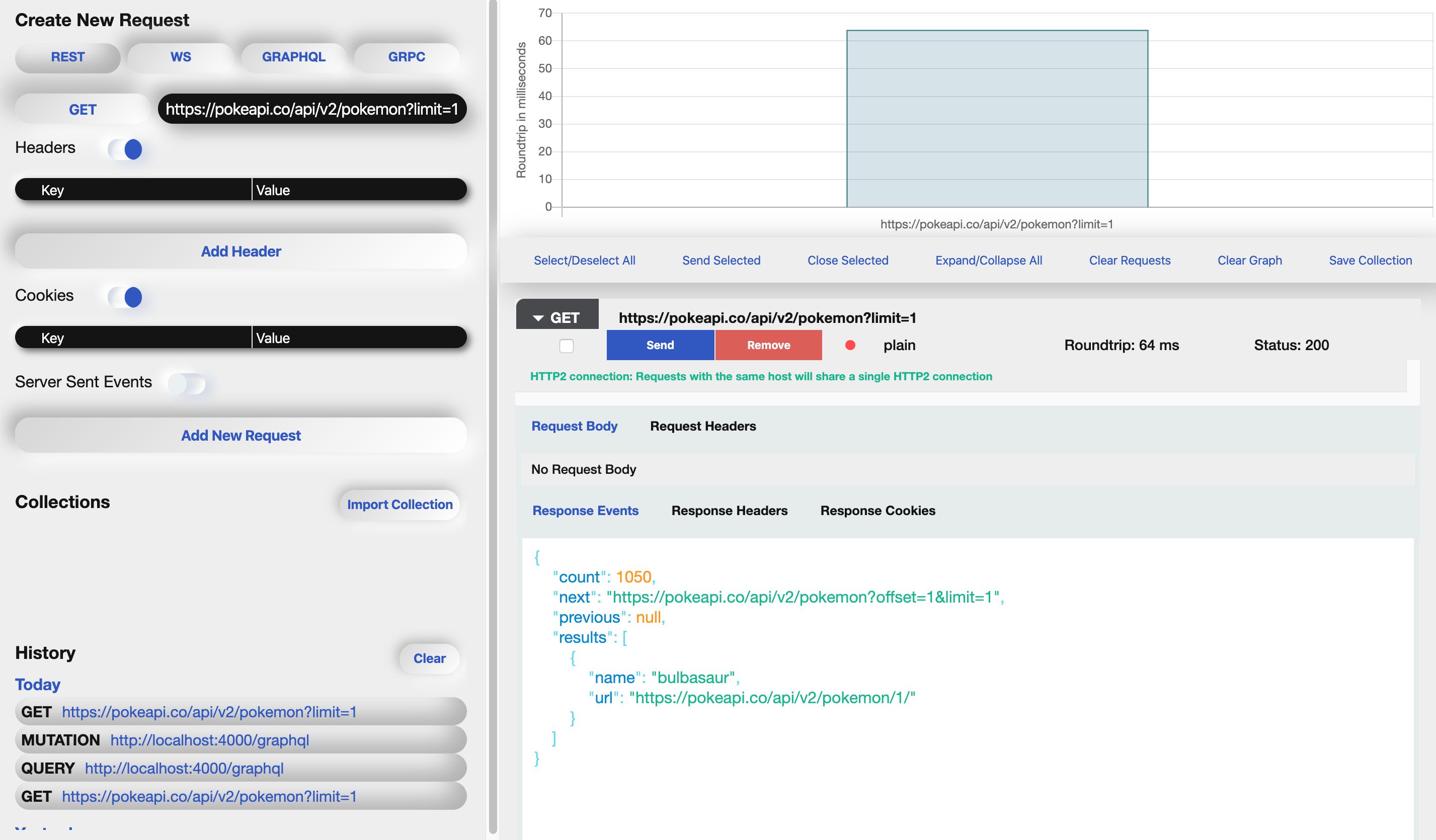
Swell is a streaming API dev tool for testing WebSockets, SSE, GraphQL, and RESTful APIs
About Author
Swell is a streaming API dev tool for testing WebSockets, SSE, GraphQL, and RESTful APIs