25,917 reads
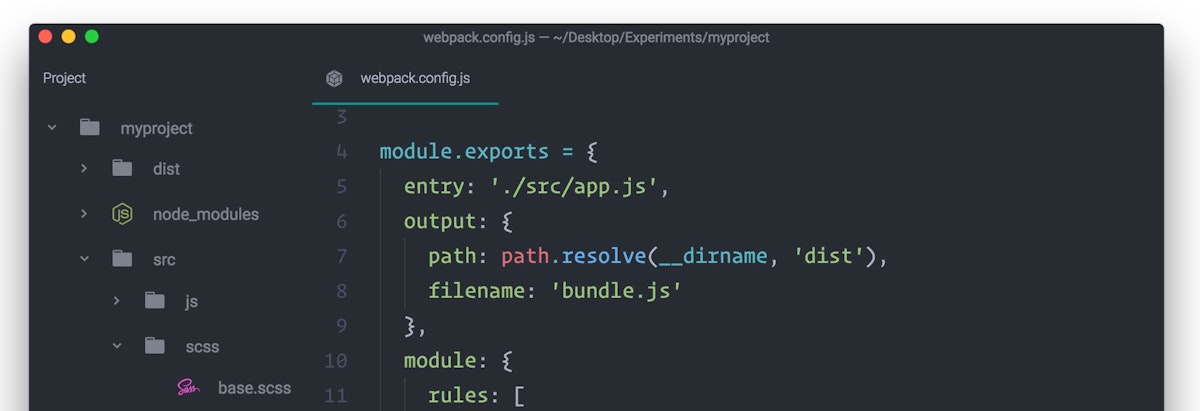
Webpack: The Basics

Too Long; Didn't Read
It’s essential to divide <a href="https://hackernoon.com/tagged/javascript" target="_blank">JavaScript</a> and CSS code into small and concise parts. We make it easier for ourselves and others to manage it, and also to understand and maintain it later. Browsers on the other hand, prefer as <em>few</em> files as possible. They can be long and space-less as long as they’re few. This is where <a href="http://webpack" target="_blank">Webpack</a> comes in.L O A D I N G
. . . comments & more!
. . . comments & more!