Oct 19, 2023
3,090 lượt đọc
Cách sử dụng React để thay thế useEffect
dài quá đọc không nổi
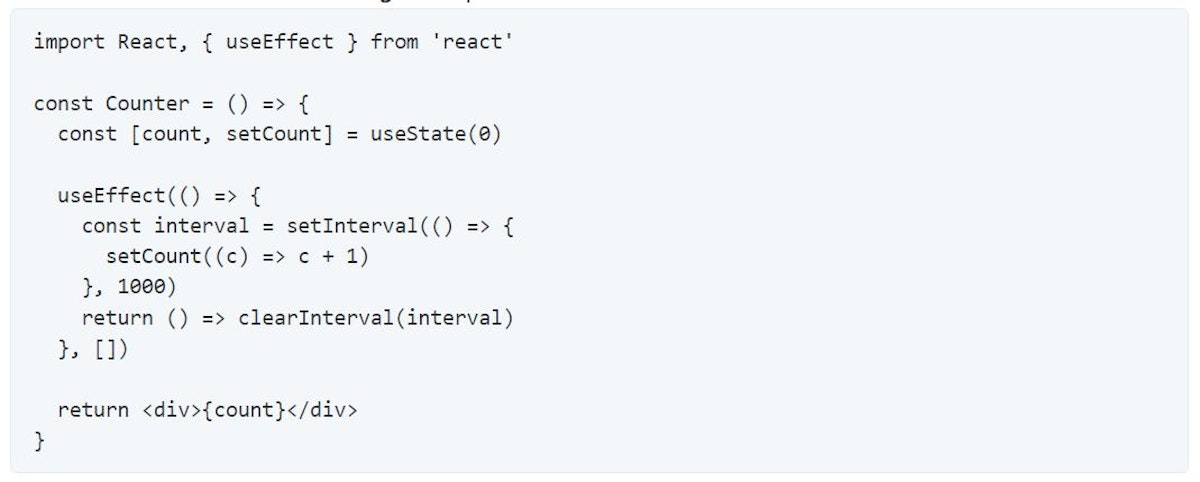
useEffect là hook cho phép chúng ta thực hiện các side effect trong function component. Nó kết hợp componentDidMount, componentDidUpdate và componentWillUnmount trong một API duy nhất. Đó là một cái móc hấp dẫn sẽ cho phép chúng ta làm được nhiều thứ. Nhưng nó cũng là một cái móc rất nguy hiểm có thể gây ra rất nhiều sâu bọ. Trong bài viết này, tôi sẽ hướng dẫn bạn cách sử dụng React để thay thế useEffect trong hầu hết các trường hợp.Passionate Write who Love 🥰 Tech
L O A D I N G
. . . comments & more!
. . . comments & more!