2,217 reads
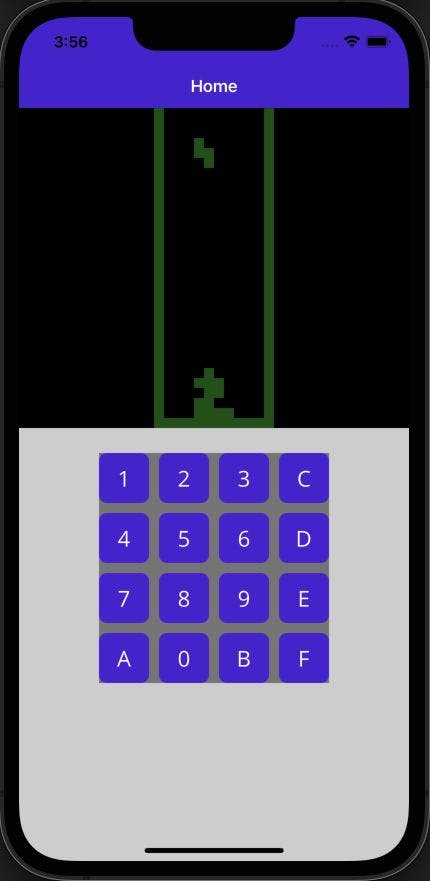
Updating a .NET MAUI Canvas with Messaging events
by
November 28th, 2022
Audio Presented by

Dutch software development addict with .NET, Cloud and Mobile. In freetime a chess and tennis player
Story's Credibility

About Author
Dutch software development addict with .NET, Cloud and Mobile. In freetime a chess and tennis player