2,315 reads
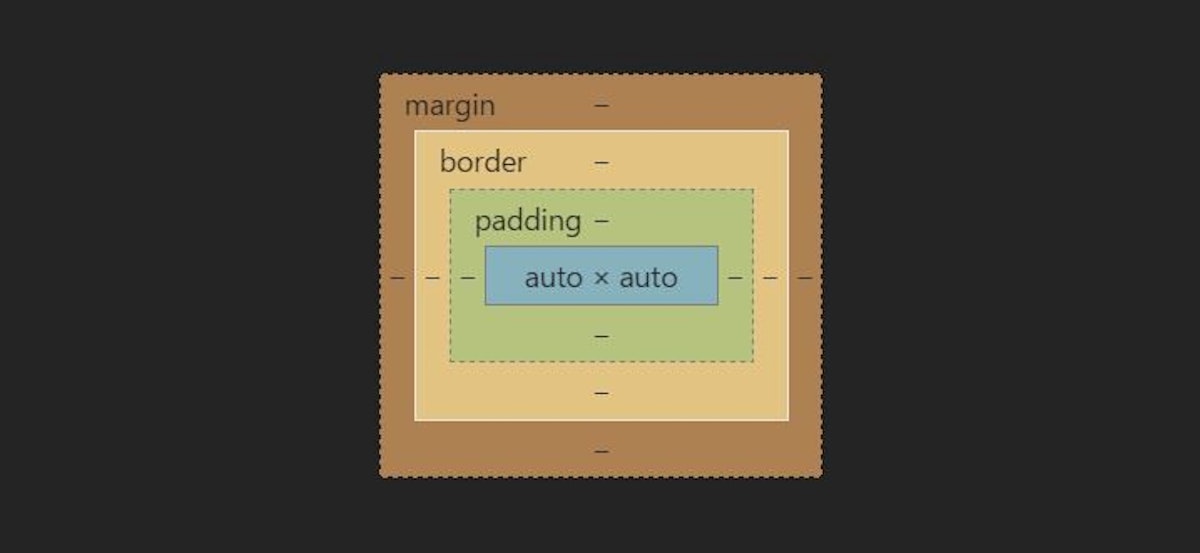
TIL — Using “Box Model” of Chrome Dev Tools

Too Long; Didn't Read
We all know how good is <a href="https://hackernoon.com/tagged/chrome" target="_blank">Chrome</a> Dev <a href="https://hackernoon.com/tagged/tools" target="_blank">Tools</a> when it comes to the web debugging capabilities. There are number of features in the Dev Tools which are very useful but we are unaware of.L O A D I N G
. . . comments & more!
. . . comments & more!