187 reads
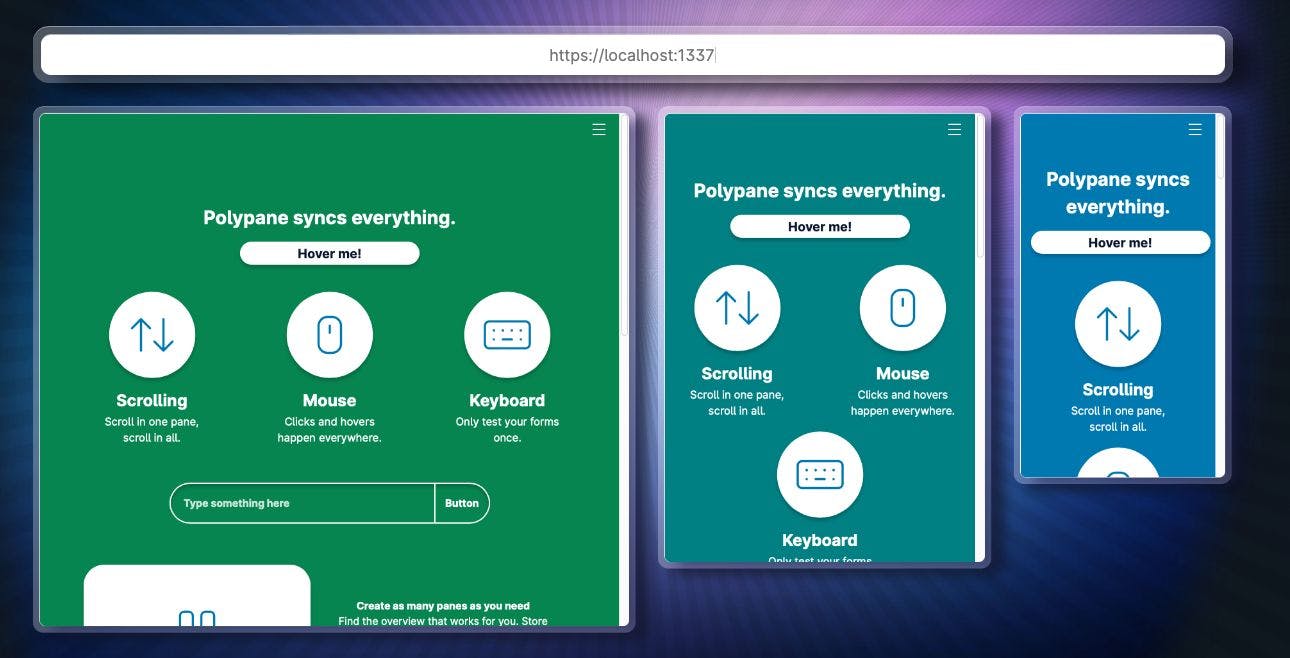
The Quickest Way to Test Components That Use Container Queries
by
July 25th, 2023
Audio Presented by

I'm just a developer who loves to share what I discovered. I primarily write at my blog and cross-post here.
Story's Credibility



About Author
I'm just a developer who loves to share what I discovered. I primarily write at my blog and cross-post here.