May 04, 2024
Como construir uma plataforma de compartilhamento de código ao vivo com Dyte e ReactJs por@hacker9827667
594 leituras
Como construir uma plataforma de compartilhamento de código ao vivo com Dyte e ReactJs
Muito longo; Para ler
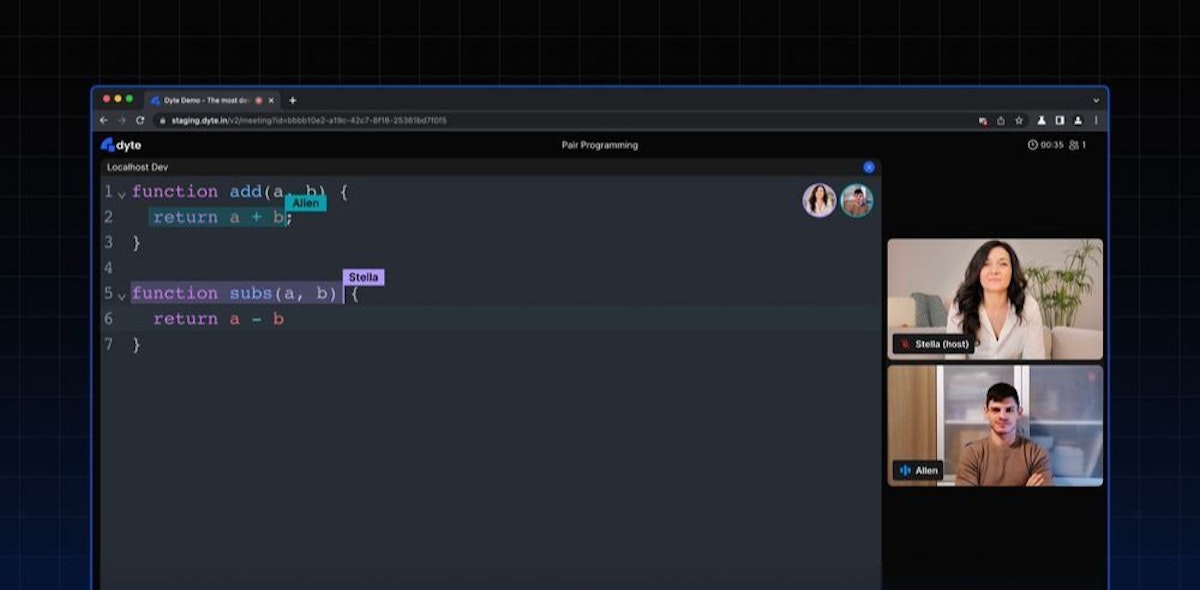
Na conclusão deste tutorial, teremos criado uma “Plataforma de compartilhamento de código ao vivo” que permite aos usuários compartilhar código e participar de chamadas de vídeo e áudio. 🎉💻🥳Co-Founder, sarg.io Creating Content for Developer Tools 👨🏻💻
STORY’S CREDIBILITY
Guide
Walkthroughs, tutorials, guides, and tips. This story will teach you how to do something new or how to do something better.
L O A D I N G
. . . comments & more!
. . . comments & more!