1,196 reads
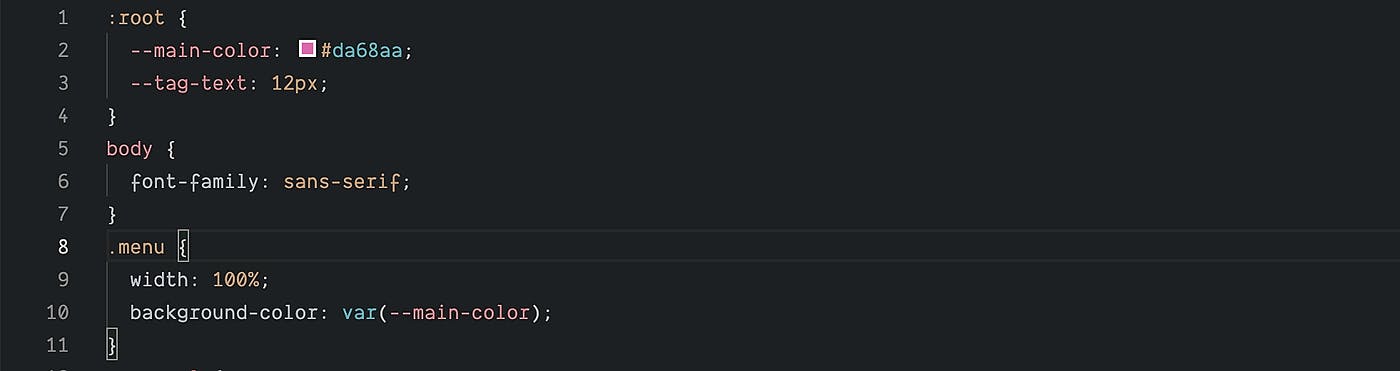
Optimize Your CSS Length with CSS Variables
by
February 15th, 2020
Audio Presented by

I’m a Senior Full Stack Javascript engineer who loves solving problem using technology.
About Author
I’m a Senior Full Stack Javascript engineer who loves solving problem using technology.