971 reads
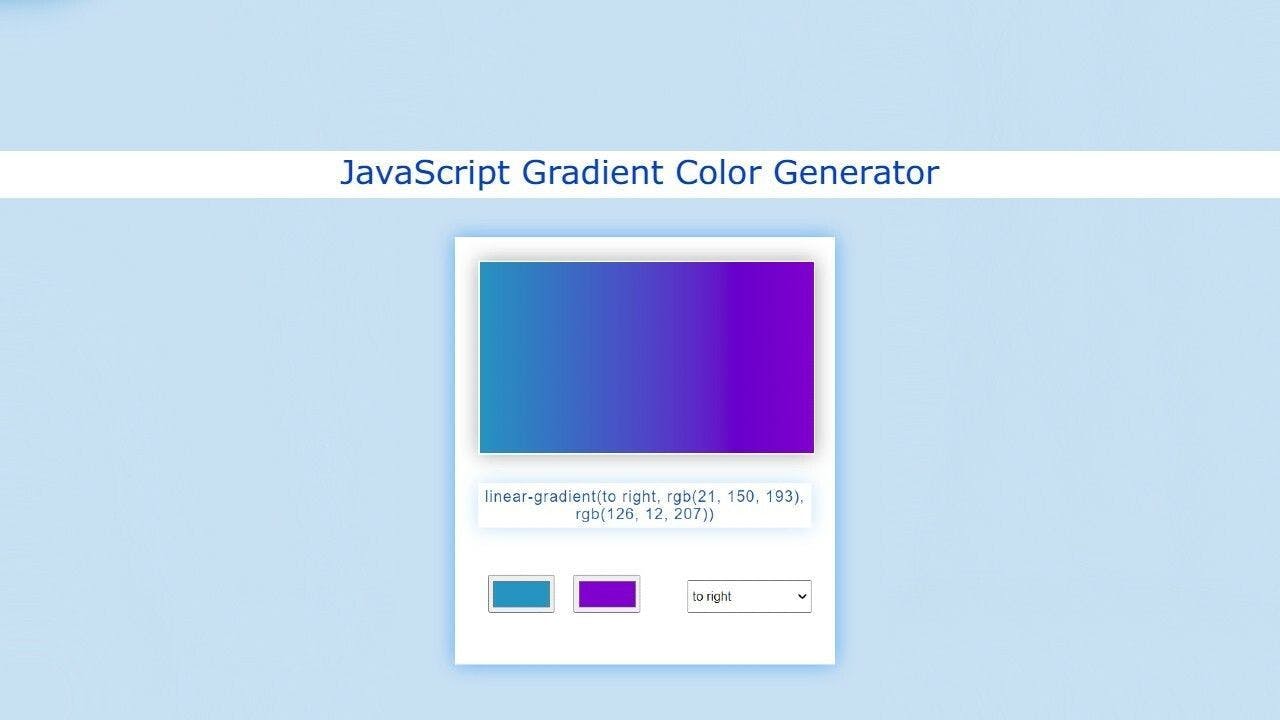
Making a Gradient Color Generator App Using JavaScript
by
January 17th, 2022
Audio Presented by

I am Shantanu Jana, a self-taught Front-End Developer and Web Designer.
About Author
I am Shantanu Jana, a self-taught Front-End Developer and Web Designer.